ElectronJS是一个开源框架,用于使用能够在 Windows、macOS 和 Linux 操作系统上运行的 HTML、CSS 和 JavaScript 等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS 组合成一个单一的运行时。在任何应用程序中,错误和异常处理都是开发的关键部分。关于 NodeJS 中的错误和异常处理,请参考文章: NodeJS 中的异常处理。有关使用 JavaScript 的错误和异常处理,请参阅文章:
- Javascript |错误和异常处理示例
- JavaScript |错误——投掷并尝试接住
大多数语言和平台都提供对错误和异常处理的内置支持。开发人员在开发应用程序时,无论语言或平台如何,都应该注意代码中可能发生的一些常见异常,例如处理NULL 、将数字除以 0 等。一些与其功能相关的特定用例。可以抛出的异常列表并不详尽。我们已经介绍了 NodeJS 和 JavaScript 中的错误和异常处理。在开发 Electron 应用程序时也可以使用相同的技术。然而,很多时候会出现这样的情况,其中工作代码可能因未知原因而中断,或者应用程序中的错误可能导致抛出异常或错误,从而中断执行流程。他们也可能拥有应用程序的安全问题。在这种情况下,我们需要一种通用的方法来安全地处理这些异常而不破坏应用程序,并且它也应该与本机系统兼容。在本教程中,我们将使用电子未处理的外部npm包查看 Electron 应用程序中的错误和异常处理。我们假设您熟悉上述链接中介绍的先决条件。为了让 Electron 正常工作,需要在系统中预装node和npm 。
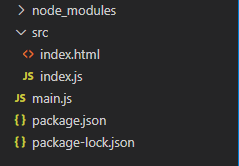
- 项目结构:

示例:按照ElectronJS中的动态样式中给出的步骤设置基本的 Electron 应用程序。复制文章中提供的main.js文件和index.html文件的样板代码。我们将继续使用相同的代码库构建我们的应用程序。此外,使用 npm 安装电子未处理包。使用这个外部包,我们可以在我们的电子应用程序中捕获未处理的错误和承诺拒绝并安全地处理它们。
npm install electron-unhandled --save
此外,执行package.json文件中提到的必要更改以启动电子应用程序。我们将继续使用相同的代码库构建我们的应用程序。设置 Electron 应用程序所需的基本步骤保持不变。
包.json:
{
"name": "electron-catch",
"version": "1.0.0",
"description": "Catch Unhandled Errors and Promise Rejections in Electron",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [
"electron"
],
"author": "Radhesh Khanna",
"license": "ISC",
"dependencies": {
"electron": "^8.3.0",
"electron-unhandled": "^3.0.2"
}
}
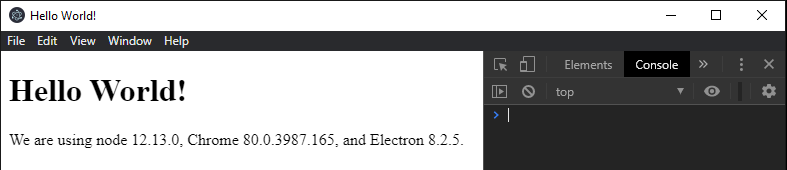
输出:

Electron 中的错误处理:电子未处理的npm包可以直接用于应用程序的主进程和渲染器进程中以捕获未处理的错误。这个包需要Electron 5+才能正常工作。这个包是兼容的,从Electron v8.3.0 开始没有任何错误,它会定期更新。有关此包的更多详细信息、版本更新和更改日志,请参阅链接: https : //www.npmjs.com/package/electron-unhandled 。这个包已经被采用,并且被 Electron 本身用于演示目的。
- index.html:在该文件中添加以下代码段。
HTML
Catch Unhandled Errors and Promise Rejections in Electron
javascript
const electron = require('electron')
const electron = require('electron');
// Importing unhandled.
const unhandled = require('electron-unhandled');
unhandled({
logger: () => {
console.error();
},
showDialog: true,
reportButton: (error) => {
console.log('Report Button Initialized');
}
});
unhandled.logError(Error, {
title: 'Title of the Box'
});
var generate = document.getElementById('generate');
// Throwing a Generic Error from the Error Interface
generate.addEventListener('click', () => {
throw new Error('THIS IS AN ERROR');
});- index.js: Generate Errors按钮还没有任何与之相关的功能。在本教程中,我们将从错误接口抛出一个通用错误并将自定义消息传递给它。要更改此设置,请在index.js文件中添加以下代码片段。
javascript
const electron = require('electron')
const electron = require('electron');
// Importing unhandled.
const unhandled = require('electron-unhandled');
unhandled({
logger: () => {
console.error();
},
showDialog: true,
reportButton: (error) => {
console.log('Report Button Initialized');
}
});
unhandled.logError(Error, {
title: 'Title of the Box'
});
var generate = document.getElementById('generate');
// Throwing a Generic Error from the Error Interface
generate.addEventListener('click', () => {
throw new Error('THIS IS AN ERROR');
});
说明:在上面的应用程序中,在单击HTML DOM Button元素时,我们会抛出一个带有消息的新错误。由于我们没有使用try-catch块,这是一个未处理的错误,我们将使用电子未处理的npm包来处理它。 unhandled(options) Instance 方法没有返回类型,它接受以下参数。
- options: object我们可以传递自定义配置,这些配置定义了我们希望它们捕获错误的方式以进行处理、打印和报告。它由以下参数组成。
- logger: 函数 (Optional)这个函数是一个可选参数。此参数定义了一个自定义函数,可用于记录/打印捕获的错误。它默认为JavaScript 中全局控制台对象的console.error 。如果我们使用外部工具来跟踪错误(例如 sentry)或将它们记录到用户本机系统目录上的外部文件中,则此参数非常有用。 Sentry是一个用于 JavaScript 应用程序的错误跟踪和性能监控工具。
- showDialog: Boolean (Optional)这个参数是一个可选参数。这个参数设置为true,将呈现一个原生系统错误对话框,在承诺的情况下,标题未处理的错误中的错误或未处理承诺拒绝的情况。对话框中的默认按钮是OK ,它在所有平台上都受支持,在Windows平台上还有一个附加的复制错误按钮。除此之外,我们可以添加另一个报告…按钮,如下所述。有关 Electron 中对话框的更多详细信息,请参阅文章: ElectronJS 中的自定义消息。默认情况下,此对话框仅在生产暂存环境中显示,即当 Electron 应用程序在生产模式下运行时。
- reportButton: 函数 (Optional)这个参数是一个可选参数。定义此参数后,将在“错误对话框”中显示“报告…”按钮,如showDialog参数中所述。默认情况下,此参数未定义,即它不会包含在错误对话框中。此函数接收一个错误:字符串作为表示捕获的错误对象的参数。该函数的默认行为是在后台执行另一个函数,该函数将用户重定向到电子未处理包的GitHub 问题页面,并将捕获的错误报告给该包的作者。此内部函数使用electron-util外部包重定向到 Github 问题页面。 electron-util外部包为 Electron 应用程序添加了有用的调试和实用功能,这将在单独的文章中介绍。这个函数的默认行为可以被覆盖,就像我们在上面的代码示例中所做的那样。在我们的代码中,只要单击此Report…按钮,我们就会简单地打印带有自定义消息和错误对象的 Console 语句。请参阅输出以获得更好的理解。
电子未处理包还为我们提供了unhandled.logError(error, options)实例方法,该方法可用于记录/打印/显示错误处理中捕获的错误,例如在try-catch语句的catch块中。此 Instance 方法使用与unhandled() Instance 方法中定义的相同配置或调用默认配置。因此,在我们的例子中,我们选择在unhandled() Instance 方法中显示一个错误对话框,这个方法也会这样做。它接受以下参数。
- error: Object该参数表示捕获到的需要记录的Error的错误对象。
- options: Object此参数仅接受一个title: String参数,该参数表示在unhandled()实例方法配置中设置showDialog参数时要显示的错误对话框的标题。默认情况下,错误对话框的标题将显示为: ${appName} 遇到错误,其中appName是package.json文件中定义的 Electron 应用程序的名称。在我们的例子中,我们只是捕获了一个通用的错误接口,它应该在 Electron 应用程序的开始处显示。
此时,在启动 Electron 应用程序时,我们应该能够看到Electron-unhandled包生成两个自定义错误对话框,一个在应用程序启动时,另一个在Generate Errors按钮单击时。
输出: