ElectronJS 中的热重载
ElectronJS是一个开源框架,用于使用能够在 Windows、macOS 和 Linux 操作系统上运行的HTML 、 CSS和JavaScript等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS组合成一个单一的运行时。
Angular 、 AngularJS 1.x 、 React 、 React-Native等几个强大的框架实现了Webpack等工具。 Webpack 是现代 JavaScript 应用程序的静态模块打包器。它是一个强大的工具,提供实用程序以使开发过程更快更好。 webpack 提供的最有用的特性之一是热重载能力。热重载功能使开发人员可以修改项目源代码以立即反映输出/浏览器中的更改,而无需更新应用程序的整个状态。 electron 没有提供任何内置的热重载模块,但是我们仍然可以使用开源包实现热重载能力。本教程将演示如何使用electron-reload npm 包和electron-reloader npm 包在 Electron 中实现热重载。
我们假设您熟悉上述链接中涵盖的先决条件。为了使 Electron 正常工作,需要在系统中预先安装node和npm 。
- 项目结构:

示例:我们将首先按照给定的步骤构建基本的电子应用程序。
- 第 1 步:导航到空目录以设置项目,然后运行以下命令,
npm init生成package.json文件。如果没有安装Electron ,请使用 npm 安装。
npm install electron --save此命令还将创建package-lock.json文件并安装所需的node_modules依赖项。成功安装 Electron 后,打开package.json文件并在scripts键下执行必要的更改。使用 npm 安装electron-reload并将其保存为开发依赖项。
npm install electron-reload --save-dev使用 npm 安装electron-reloader并将其保存为 dev 依赖项。
npm install electron-reloader --save-dev这两个各自的包都可以用来在 Electron 中实现热重载。
包.json:
{ "name": "electron-hot", "version": "1.0.0", "description": "Hot Reload for Electron", "main": "main.js", "scripts": { "start": "electron ." }, "keywords": [ "electron" ], "author": "Radhesh Khanna", "license": "ISC", "dependencies": { "electron": "^8.2.5" }, "devDependencies": { "electron-reload": "^1.5.0", "electron-reloader": "^1.0.1" } } - 第二步:根据项目结构创建一个main.js文件。该文件是主进程并充当应用程序的入口点。复制以下链接中给出的main.js文件的样板代码。
主.js:
const { app, BrowserWindow } = require('electron') function createWindow() { // Create the browser window. const win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true } }) // Load the index.html of the app. win.loadFile('index.html') // Open the DevTools. win.webContents.openDevTools() } // This method will be called when Electron has finished // initialization and is ready to create browser windows. // Some APIs can only be used after this event occurs. // This method is equivalent to 'app.on('ready', function())' app.whenReady().then(createWindow) // Quit when all windows are closed. app.on('window-all-closed', () => { // On macOS it is common for applications and their // menu bar to stay active until the user quits // explicitly with Cmd + Q if (process.platform !== 'darwin') { app.quit() } }) app.on('activate', () => { // On macOS it's common to re-create a window in the // app when the dock icon is clicked and there are no // other windows open. if (BrowserWindow.getAllWindows().length === 0) { createWindow() } }) // In this file, you can include the rest of your // app's specific main process code. You can also // put them in separate files and require them here. - 第 3 步:在src目录中创建index.html文件。我们还将从上述链接复制index.html文件的样板代码。
索引.html:Hello World! Hello World!
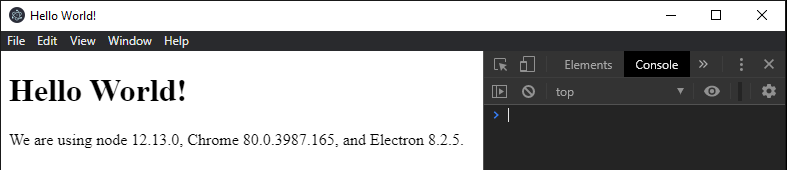
We are using node , Chrome , and Electron . - 输出:要启动电子应用程序,运行命令:
npm start
Electron 中的热重载:热重载只能在开发环境中实现。因此,在实现此功能之前,我们需要对应用程序环境进行控制。 NodeJS 为我们提供了一种通过使用环境变量的代码来控制应用程序环境的方法。
main.js :在该文件中添加以下代码段。
const env = process.env.NODE_ENV || 'development';NODE_ENV是一个环境变量,代表 NodeJS 中的节点环境。启动 Node 应用程序时,它可以检查此环境变量并根据该值执行附加任务和代码逻辑。按照惯例,应该只为NODE_ENV变量定义两个值,即生产或开发,但是我们可以根据需要定义任意多个值。我们可以定义附加值,例如test以在应用程序中执行自动化测试用例。如果我们没有设置环境变量并且没有在代码中明确定义值,那么它将默认为undefined 。
- 要从 Windows Powershell 设置Windows中的NODE_ENV ,请使用:
$env:NODE_ENV="production" - 要从 CMD 设置Windows中的NODE_ENV ,请使用:
set NODE_ENV=production - 要在Linux和macOS中设置NODE_ENV ,请使用:
export NODE_ENV=production
注意:如果使用上述方法设置, NODE_ENV变量将在系统重启时重置。要将此值保留在系统中,请通过Windows中的控制面板在系统环境变量中设置它。我们还可以通过更新启动脚本从package.json设置应用程序启动时的NODE_ENV 。
- 包.json:
/.. "start": "set NODE_ENV=development&&electron ." ../
在代码中,我们将NODE_ENV设置为development 。我们可以通过以下两种方法中的任何一种在 Electron 中实现热重载:
- 方法 1:使用electron-reload npm 包。
此包用于在更改源文件时加载 Electron 中所有活动的BrowserWindow实例的内容。 require('electron-reload')(path, options)接受以下参数。有关更多详细信息,请参阅此链接。- path: String要监视的所需文件路径,以使其在源代码更改时刷新BrowserWindow实例。
- options: Object (可选)它接受以下参数
- electron: String要在重新加载时实现硬重置(启动新的电子进程),我们可以指定指向电子可执行文件的路径。
- hardResetMethod: String如果电子应用程序覆盖了默认的退出或关闭行为,例如不关闭所有BrowserWindow实例,那么electron-reload可以让应用程序的多个实例运行。在这种情况下,我们可以指定此属性以将 electron-reload 的默认行为更改为exit而不是quit 。
main.js:在该文件中添加以下代码段。
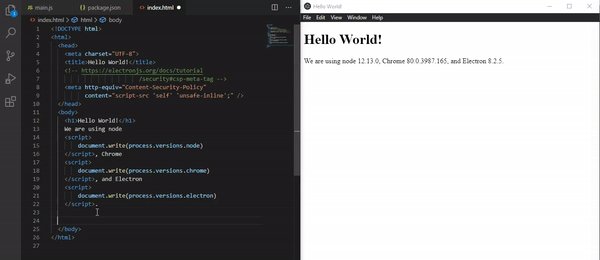
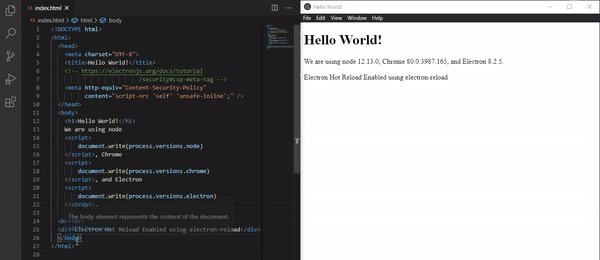
const path = require('path') const env = process.env.NODE_ENV || 'development'; // If development environment if (env === 'development') { require('electron-reload')(__dirname, { electron: path.join(__dirname, 'node_modules', '.bin', 'electron'), hardResetMethod: 'exit' }); }输出:

- 方法 2:使用electron-reloader npm 包。这个包需要Electron 5+ 。
根据electron-reloader包的默认行为,当主进程中使用的文件源代码发生变化时,应用会重启,而在BrowserWindow Instance 或Renderer 进程中使用的文件源代码发生变化时,页面被重新加载。 require('electron-reloader')(module, options)接受以下参数。这个包还监视我们构建应用程序时创建的dist文件夹。有关更多详细信息,请参阅此链接。
- module: Object全局模块对象。传递此对象,以便包可以读取模块图并找出哪些文件属于Main Process 。
- options: Object (可选)它接受以下参数
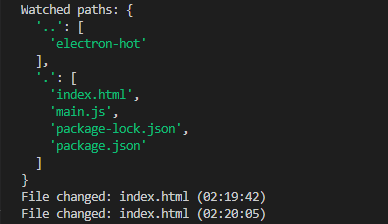
- debug: Boolean打印监视的路径和文件信息,例如源代码更改时正在监视的文件的文件名。默认值为false 。
- ignore: String[]它是一个正则表达式的字符串数组。正则表达式表示要被包忽略的文件/目录的模式。默认情况下,文件/目录以. 、 .map文件和node_modules依赖项被忽略。指定的其他模式将添加到这些默认模式中。
- watchRenderer:布尔值在渲染器进程中使用的监视文件,并在源代码更改时重新加载相应的窗口。默认值为true 。
注意:需要 try/catch 以便它不会在生产环境中引发以下错误。
Cannot find module 'electron-reloader'main.js:在该文件中添加以下代码段。
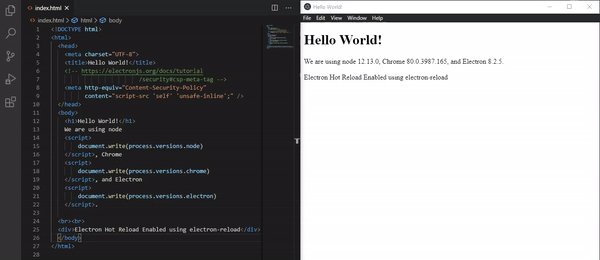
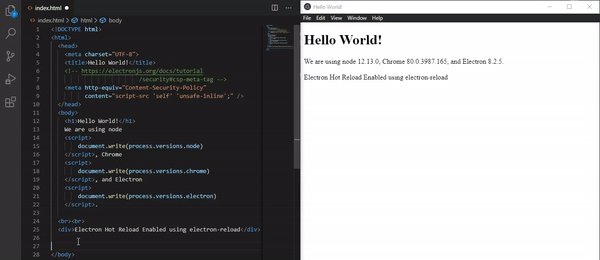
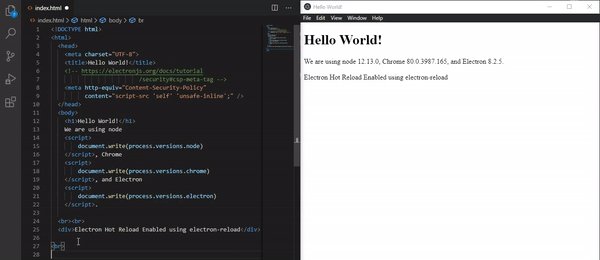
const env = process.env.NODE_ENV || 'development'; // If development environment if (env === 'development') { try { require('electron-reloader')(module, { debug: true, watchRenderer: true }); } catch (_) { console.log('Error'); } }输出:

控制台输出: