CSS flexbox 是开发前端的重要功能,CSS 中提供了三个包装,因此在 Tailwind CSS 中,所有属性都以类形式覆盖。它是 CSS flex-wrap 属性的替代品,用于快速开发前端。
注意:要激活 flex-wrap,您必须在元素中的 flex-wrap 类之前包含 flex 类。
弹性包裹:
- 柔性包装
- flex-nowrap
- flex-wrap-revers
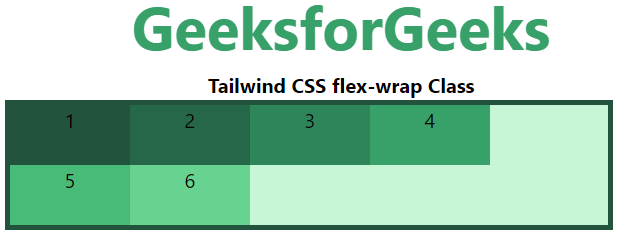
flex-wrap:该类用于将 flex 项目分成多行。它使 flex 项目根据 flex 项目宽度换行到多行。
句法:
Contents... 例子:
HTML
Tailwind flex-wrap Class
GeeksforGeeks
Tailwind CSS flex-wrap Class
1
2
3
4
5
6
HTML
Tailwind flex-nowrap Class
GeeksforGeeks
Tailwind CSS flex-nowrap Class
1
2
3
4
5
6
HTML
Tailwind flex-wrap-reverse Class
GeeksforGeeks
Tailwind CSS flex-wrap-reverse Class
1
2
3
4
5
6
输出:

flex-nowrap: wrap-flex 的默认值是 nowrap。它用于指定项目没有包装。它使项目包装在单行中。
句法:
Contents... 例子:
HTML
Tailwind flex-nowrap Class
GeeksforGeeks
Tailwind CSS flex-nowrap Class
1
2
3
4
5
6
输出:

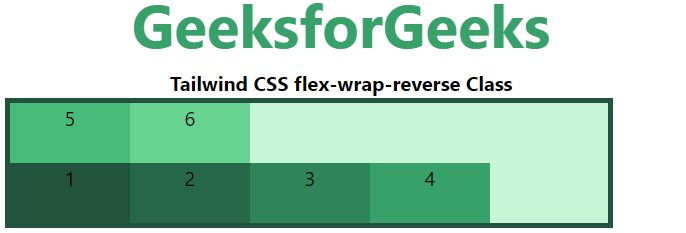
flex-wrap-reverse:这个类用于在 flex 项目换行时反转它们的流向。
句法:
Contents... 例子:
HTML
Tailwind flex-wrap-reverse Class
GeeksforGeeks
Tailwind CSS flex-wrap-reverse Class
1
2
3
4
5
6
输出: