CSS max-block-size 属性用于在与写入方向相反的方向上创建元素的最大尺寸。就像如果书写方向是水平的,那么max-block-size等价于max-height ,如果是垂直模式,则等于max-width。
句法:
max-block-size: length | percentage | auto | none | min-content |
max-content | fit-content | inherit | initial | unset;属性值:
- 长度:它设置了一个固定值,定义在 px、cm、pt 等中。允许负值。它的默认值为 0px。
- 百分比 (%):与长度相同,但大小是根据窗口大小的百分比设置的。
- auto:当需要浏览器确定块大小时使用。
- none:当您不想限制框的大小时使用它。
- max-content:当您在框的大小上首选 max-width 时使用它。
- min-content:当您在框的大小上首选 min-width 时使用它。
- fit-content:当您在框的大小上更喜欢精确宽度时使用它。
- initial:用于将 max-block-size 属性的值设置为其默认值。
- 继承:当希望元素继承其父元素的 max-block-size 属性时使用它。
- unset:用于取消设置默认的最大块大小。
下面的例子说明了 CSS 中的 max-block-size 属性:
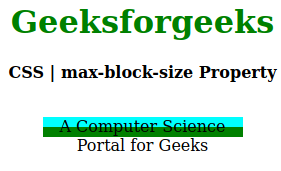
示例 1:
CSS | max-block-size Property
Geeksforgeeks
CSS | max-block-size Property
A Computer Science Portal for Geeks
输出: 
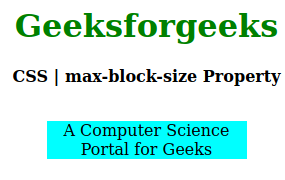
示例 2:
CSS | max-block-size Property
Geeksforgeeks
CSS | max-block-size Property
A Computer Science Portal for Geeks
输出: 
支持的浏览器: max-block-size 属性支持的浏览器如下:
- 火狐
- 谷歌浏览器
- 边缘
- 歌剧
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/max-block-size