margin-block 属性用于定义元素的逻辑块结束边距。此属性有助于根据元素的书写模式、方向性和文本方向放置边距。
句法:
margin-block-end: length | auto | initial | inherit | unset;属性值:
- 长度:设置以 px、cm、pt 为单位定义的固定值。允许使用前面提到的负值。 0 像素是默认值。
- auto:当需要浏览器确定左边距的宽度时使用。
- initial:用于将 margin-left 属性的值设置为其默认值。
- 继承:当希望元素继承其父元素的 margin-left 属性作为自己的元素时使用。
- unset:用于取消设置默认的边距块。
下面的例子说明了 CSS 中的 margin-block 属性:
示例 1:
html
CSS | margin-block Property
Geeksforgeeks
CSS | margin-block Property
GeeksgforGeeks
GFG
GeeksforGeeks
html
CSS | margin-block Property
Geeksforgeeks
CSS | margin-block Property
GeeksforGeeks
GFG
GeeksforGeeks
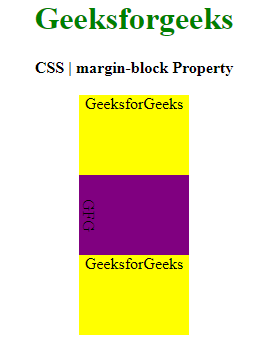
输出:

示例 2:
html
CSS | margin-block Property
Geeksforgeeks
CSS | margin-block Property
GeeksforGeeks
GFG
GeeksforGeeks
输出:

支持的浏览器: margin-block 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器