fill-opacity属性用于设置应用于形状的绘制服务器的不透明度。
句法:
fill-opacity: [0-1] | 属性值:
- 0 到 1 之间的值:用于设置填充十进制值的不透明度。值 0 表示填充完全透明且不可见。值 1 表示填充完全不透明且可见。这两个值之间的十进制值将提供半透明填充。
例子:
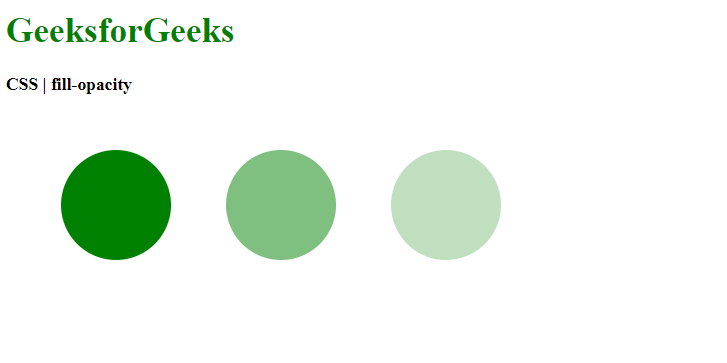
CSS | fill-opacity GeeksforGeeks
CSS | fill-opacity输出:

- 百分比:用于设置填充百分比值的不透明度。值为 0% 表示填充完全透明且不可见。值为 100% 表示填充完全不透明且可见。这两个值之间的百分比值将提供半透明填充。
例子:
CSS | fill-opacity GeeksforGeeks
CSS | fill-opacity输出:

支持的浏览器: fill-opacity属性支持的浏览器如下:
- 铬合金
- 火狐
- 苹果浏览器
- 歌剧
- 浏览器 9