边框通常用于在框或表格单元格或任何其他 HTML 元素周围显示轮廓。在 W3.CSS 中,有不同的类可用于添加或删除边框。用于添加边框的类称为加法类,用于移除边框的类称为减法类。
添加剂边界类:
| Sr. No. | Class Name | Description |
|---|---|---|
|
1. |
w3-border |
It is used to add a border around the targeted element. |
|
2. |
w3-border-top |
It is used to add a top border to the targeted element. |
|
3. |
w3-border-bottom |
It is used to add a bottom border to the targeted element. |
|
4. |
w3-border-right |
It is used to add a right border to the targeted element. |
|
5. |
w3-border-left |
It is used to add a left border to the targeted element. |
减法边界类:
|
Sr. No. |
Class Name |
Description |
|---|---|---|
|
1. |
w3-border-0 |
Removes all the border from the targeted element. |
例子:
HTML
GeeksForGeeks
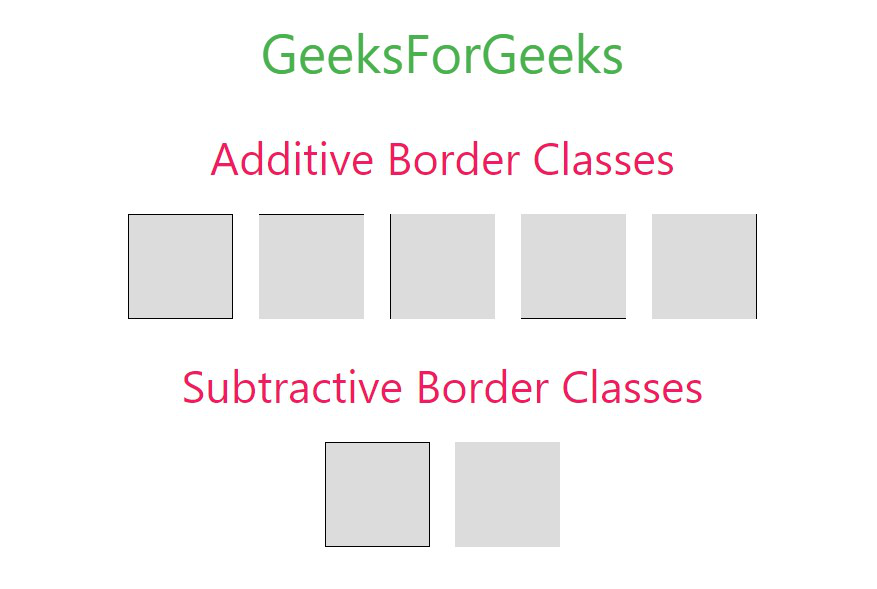
Additive Border Classes
Subtractive Border Classes
HTML
GeeksForGeeks
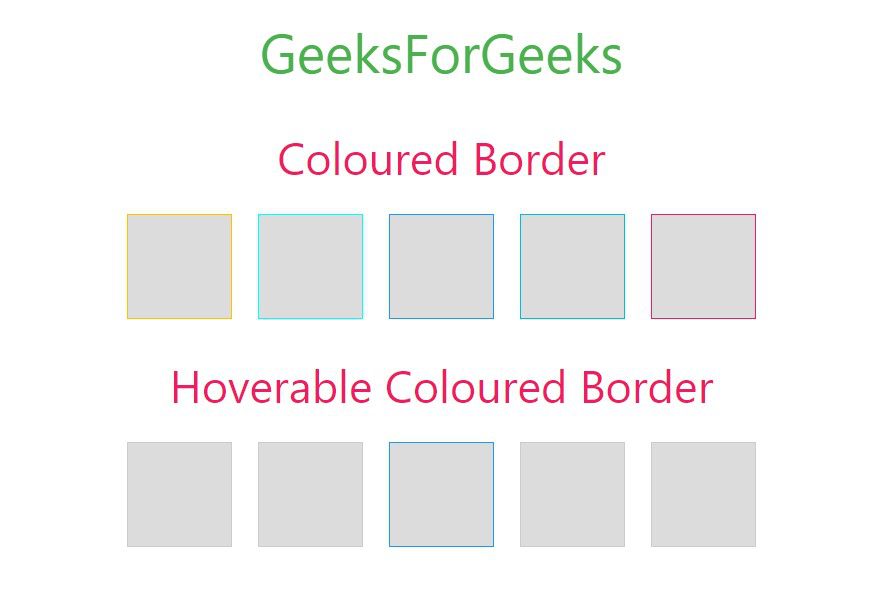
Coloured Border
Hoverable Coloured Border
HTML
GeeksForGeeks
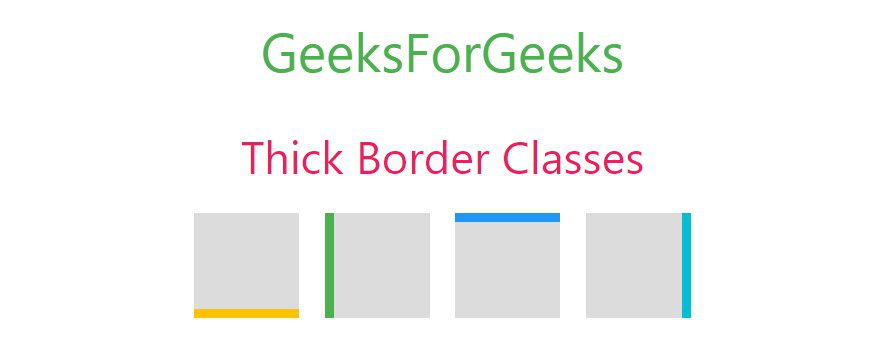
Thick Border Classes
输出:

边框颜色:可以使用以下 W3.CSS 中可用的边框颜色类将任何颜色添加到边框。如果您想要任何其他自定义颜色,则可以使用 CSS 属性手动设置它。
例子:
HTML
GeeksForGeeks
Coloured Border
Hoverable Coloured Border
输出:

粗边框:
您可以使用 W3.CSS 边框类向目标元素的任何一侧添加粗边框。
| Sr. No. | Class Name | Description |
|---|---|---|
| 1. | w3-bottombar | It is used to add a thick border at the bottom of the targeted element. |
| 2. | w3-leftbar | It is used to add a thick border at the left side of the targeted element. |
| 3. | w3-rightbar | It is used to add a thick border at the right side of the targeted element. |
| 4. | w3-topbar | It is used to add a thick border at the top of the targeted element. |
例子:
HTML
GeeksForGeeks
Thick Border Classes
输出: