CSS 中的计数器基本上是可用于编号的变量,CSS 计数器的值可以通过 CSS 规则递增。例如,CSS 计数器可用于自动增加标题的编号。在 HTML 中,
- 标签用于为列表项提供有序编号,但 CSS 包含 counter 以其他方式为元素提供订单。
- counter-reset:用于重置计数器。
- counter-increment:它基本上增加了一个计数器值。
- 内容:用于生成内容。
- counter() 或 counters()函数:可以使用内容属性中的 counter() 或 counters()函数显示计数器的值。这两个函数基本上用于将计数器的值添加到元素中。
CSS 计数器属性: CSS 计数器包含以下属性:
初始化 CSS 计数器:要首先使用 CSS 计数器属性,必须使用 counter-reset 属性创建它,第一步是重置计数器。默认情况下, myCounter 使用 counter-reset 属性初始化为值 0(零)。
句法:
counter-reset: myCounter;
CSS 计数器的递增和使用:要递增计数器,请使用 CSS counter-increment 属性。
句法:
counter-increment: myCounter;
内容中的 counter() 或 counters()函数用于按特定顺序显示内容。
句法:
content: counter(myCounter);
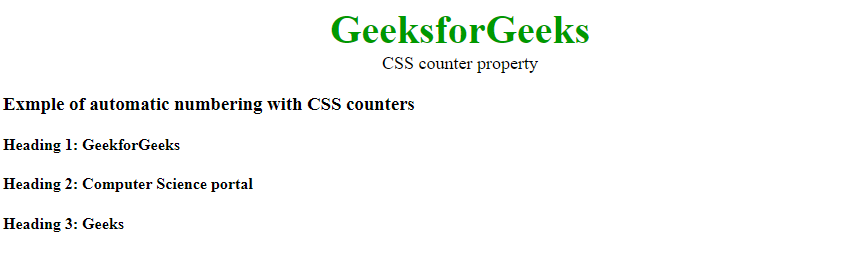
例子:
CSS counter property
GeeksforGeeks
CSS counter property
Example of automatic numbering with CSS counters
GeekforGeeks
Computer Science portal
Geeks
输出: 
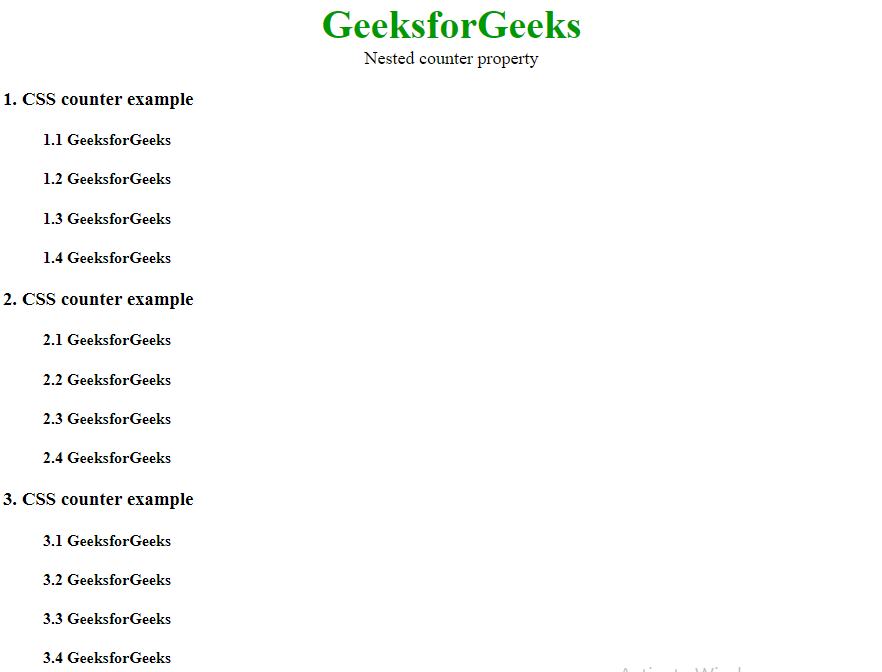
嵌套 CSS 计数器:计数器内的计数器称为嵌套计数器。嵌套计数器用于创建标题和副标题。这个例子展示了如何使用带有嵌套标签的 CSS 计数器。不同的计数器用于不同类型的标签。
例子:
Nested css counter
GeeksforGeeks
Nested counter property
CSS counter example
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
CSS counter example
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
CSS counter example
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
输出: