CSS 中的 transition 属性用于制作一些过渡效果。过渡是下面列出的四个属性的组合:
- 过渡属性
- 过渡期
- 转换时序函数
- 转换延迟
注意:过渡效果可以定义为两种状态(悬停和活动),使用伪类,如 :hover 或:active 或使用 JavaScript 动态设置的类。
句法:
transition: transition-property transition-duration
transition-timing-function transition-delay; 注意:如果任何值未定义,则浏览器采用默认值。
属性值:
- transition-property:它指定应应用过渡效果的 CSS 属性。
- 过渡持续时间:它指定过渡动画完成所需的时间长度。
- transition-timing-function:指定过渡的速度。
- transition-delay:它指定过渡延迟或过渡开始的时间。
例子:
CSS transition Property
GeeksforGeeks
Transition Property
transition-property: width
transition-duration: 5s
transition-timing-function: ease-in
transition-dealy: .8s
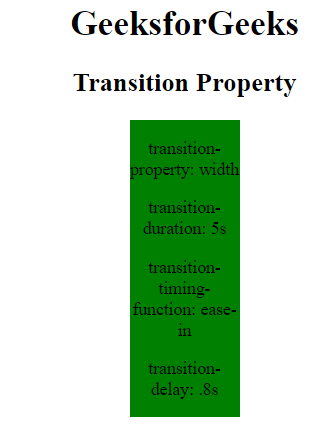
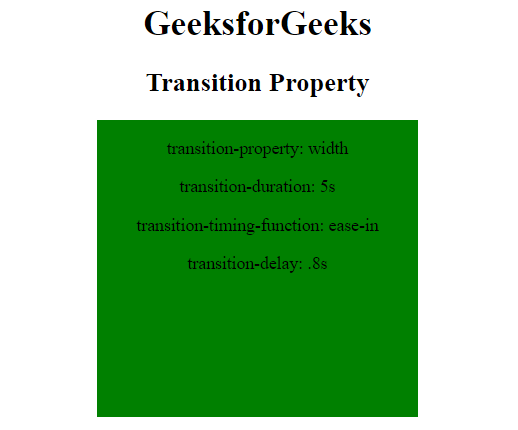
输出:
- 过渡效果前:

- 过渡效果后:

支持的浏览器: transition属性支持的浏览器如下:
- 谷歌浏览器 26.0, 4.0 -webkit-
- 浏览器 10.0
- 火狐 16.0, 4.0 -moz-
- Safari 6.1, 3.1 -webkit-
- 歌剧 12.1, 10.5 -o-