CSS 中的过渡允许我们控制元素的两种状态之间发生过渡的方式。例如,将鼠标悬停在按钮上时,您可以借助 CSS 选择器和伪类更改元素的背景颜色。不过,我们可以更改任何其他属性或属性组合。过渡使我们能够确定颜色的变化是如何发生的。我们可以使用过渡来为更改设置动画,并使更改在视觉上吸引用户,从而提供更好的用户体验和交互性。在本文中,我们将向您展示如何为 CSS 属性之间的过渡设置动画。
您应该全部或部分使用四个 CSS 属性(必须至少使用两个,transition-property 和 transition-duration)来为过渡设置动画。所有这些属性必须与元素初始状态的其他 CSS 属性一起放置:
- transition-property:此属性允许您选择要在过渡(更改)期间设置动画的 CSS 属性。
句法:
transition-property: none | all | property | property1, property2, ..., propertyN;价值观:
- none用于指定不应选择任何属性。
- all用于指定要选择的所有属性,虽然并非所有属性都可以设置动画,但只会影响可以设置动画的属性。
- 我们可以指定单个属性或一组逗号分隔的属性property1, property2, …, propertyN 。
- transition-duration:此属性允许您确定完成从一个 CSS 属性到另一个 CSS 属性的转换所需的时间。
句法:
transition-duration: time;在这里,时间可以以秒(s)或毫秒(ms)为单位,您应该在数字后使用“s”或“ms”(不带引号)。
- transition-timing-function:这个属性允许你在过渡期间确定变化的速度和变化的方式。比如,变化应该在开始时快,结束时慢,等等。
句法:
transition-timing-function: ease|ease-in|ease-out|ease-in-out|linear| step-start|step-end;请注意,此转换时序函数还可以采用其他值,此处仅提及最常见和最简单的值。
- transition-delay:此属性允许您确定在过渡实际开始发生之前等待的时间量。
句法:
transition-delay: time;再次,时间可以以秒或毫秒为单位,并且您应该在数字后使用“s”或“ms”(不带引号)。
速记属性您可以根据下面给出的语法将上述所有四个转换属性组合为一个速记属性。这使我们免于编写长代码并防止变得混乱。注意属性的顺序,它很重要。
句法:
transition: (property name) | (duration) | (timing function) | (delay);
取值与上述相同。此属性必须与初始状态的其他 CSS 属性(如果有)一起放置。您应该至少使用属性名称和持续时间来获得任何可动画效果。此外,值的顺序也很重要。第一个值是属性名称,第二个值是持续时间,依此类推,如上所列。因此,如果只提到一个数字,它将被视为持续时间,而不是延迟。
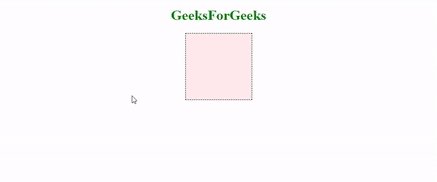
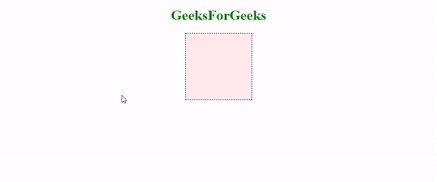
示例:在不使用过渡的情况下更改属性。
CSS Transition
GeeksForGeeks
输出: 
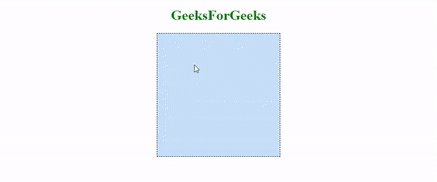
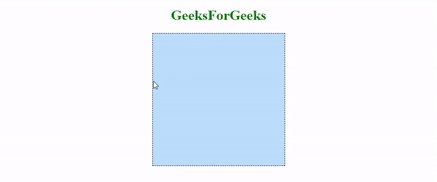
示例:使用转换更改属性。
CSS Transition
GeeksForGeeks
输出: 
支持的浏览器: Transition支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器