CSS mask-size属性设置遮罩绘制区域上遮罩图像的大小。
句法:
mask-size: Keyword values
/* Or */
mask-size: One-values
/* Or */
mask-size: Two-values
/* Or */
mask-size: Multiple-values
/* Or */
mask-size: Global values
属性值:此属性接受上面提到和下面描述的值:
- 关键字值:此属性值是指使用封面、包含等单位定义的值。
- One-values:该属性值指的是用%、em、px 等单位定义的值。高度设置为自动。它的基本语法是mask-size: 图像的宽度;
- 二值:该属性值指的是用 %、em、px 等单位定义的值。高度设置为自动。它的基本语法是mask-size: 图像高度的宽度;
- 多个值:该属性值指的是用%、px、em、auto等单位定义的值。
- 全局值:该属性值是指使用继承、初始、未设置等单位定义的值。
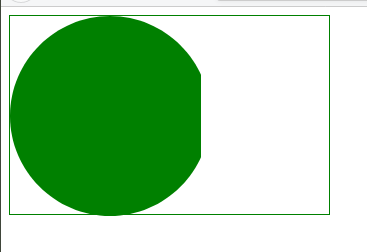
示例 1:下面的示例说明了使用 One-values的 mask-size 属性
输出:

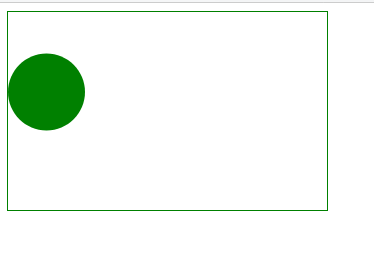
示例 2:下面的示例说明了使用两个值的掩码大小属性
输出:

支持的浏览器:
- 铬合金
- 火狐
- 苹果浏览器
- 歌剧
- 边缘
- Internet Explorer(不支持)