- CSS | background-size 属性
- CSS | background-image 属性
- CSS | background-color 属性
- CSS Background-color属性
- CSS | background-color 属性(1)
- CSS | background-color 属性
- CSS | background-color 属性(1)
- CSS Background-color属性(1)
- CSS | background-position 属性
- CSS | background-position 属性(1)
- CSS | background-clip 属性(1)
- CSS | background-clip 属性
- CSS background-clip属性
- CSS background-clip属性(1)
- CSS background-attachment属性(1)
- CSS background-attachment属性
- css background-clip - CSS 代码示例
- HTML background-color属性
- HTML background-color属性(1)
- CSS | font-size 属性
- CSS | font-size 属性(1)
- size_t c++ (1)
- laravel background-image url css (1)
- CSS | inline-size 属性
- CSS | inline-size 属性(1)
- CSS background-blend-mode属性
- CSS | background-blend-mode 属性(1)
- CSS background-blend-mode属性(1)
- CSS | background-blend-mode 属性
📅 最后修改于: 2020-11-04 06:19:54 🧑 作者: Mango
CSS background-size属性
background-size CSS属性用于设置元素的背景图像的大小。可以拉伸或限制背景图像以适合现有空间。它允许我们控制背景图像的缩放比例。
可以使用长度,百分比或关键字值定义此属性。它有两个可能的关键字值,包含和覆盖。它的单值语法定义了图像的宽度(在这种情况下,高度设置为auto),而双精度值定义了height和width的值,其中第一个值设置宽度,第二个值设置高度。
如果一个元素具有多个背景图像,我们可以定义以逗号分隔的值以定义每个图像的不同大小。
background-size属性的cover值用于覆盖元素的整个背景区域。相反,此属性的包含值将在不裁剪图像的情况下尽可能缩放图像。
句法
background-size: auto | length | cover | contain | initial | inherit;
此属性的值定义如下。
物业价值
自动:这是默认值,它将以原始大小显示背景图像。
长度:用于设置背景图像的宽度和高度。该值在给定长度的相应维度上拉伸图像。它的单个值指定图像的宽度,而高度设置为自动。如果给出两个值,则第一个值设置宽度,第二个值设置高度。它不允许负值。
百分比:此值将背景图像的宽度和高度定义为背景定位区域的百分比(%)。不允许使用负值。
cover:此值用于调整背景图像的大小以覆盖整个容器。有时,它会从边缘之一上修剪掉一点或拉伸图像。调整图像大小以确保元素被完全覆盖。
包含:无需拉伸或裁剪,它会调整背景图像的大小以确保图像完全可见。
initial:将属性设置为其默认值。
继承:它从其父元素继承属性。
让我们使用一些插图来了解此CSS属性。
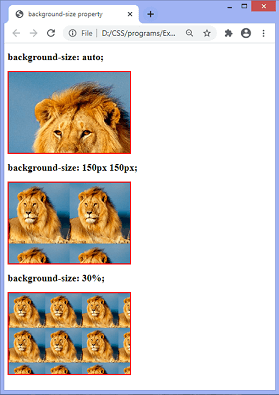
例
在此示例中,存在三个div元素,其宽度为300px,高度为200px。每个div元素都有一个背景图像,我们将在该图像上应用background-size属性。
在这里,我们使用长度和百分比值来设置div元素的背景大小。将第一个div元素的背景大小设置为auto,将第二个div元素的背景大小设置为150px 150px,将第三个div元素的背景大小设置为30%。
background-size property
background-size: auto;
background-size: 150px 150px;
background-size: 30%;
输出量

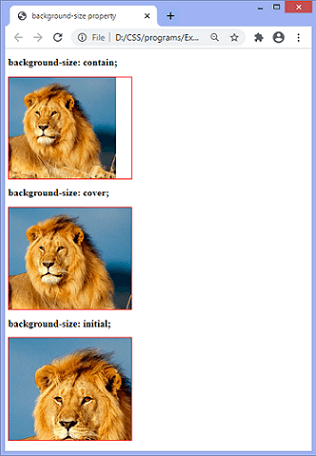
现在,在下一个示例中,我们将使用background-size属性的cover,contain和初始值。
例
background-size property
background-size: contain;
background-size: cover;
background-size: initial;
输出量

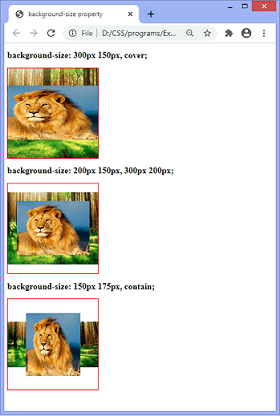
示例-组合多个图像
我们还可以组合此属性的值,并将其应用于多个图像。可以用逗号分隔的语法完成。
在此示例中,存在三个div元素,每个元素具有两个背景图像。现在,我们在两个图像上都应用了background-size属性。
background-size property
background-size: 300px 150px, cover;
background-size: 200px 150px, 300px 200px;
background-size: 150px 175px, contain;
输出量