W3.CSS 为 web 开发者提供了各种效果。它们大致可以分为三类。他们是:
- 不透明度
- 灰度
- 棕褐色
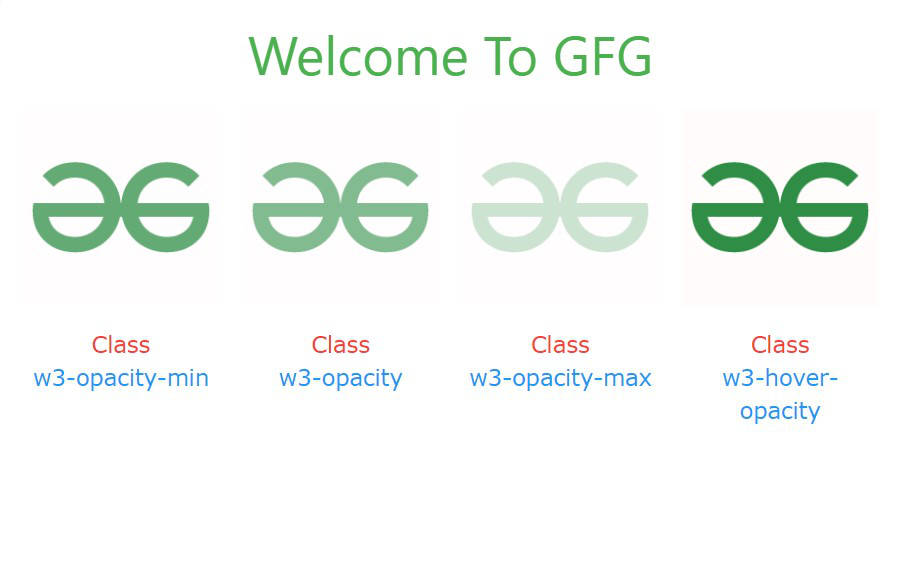
不透明效果:
有四种不透明度效果类:
|
Sr. No. |
Class Name |
Description |
|---|---|---|
|
1. |
w3-opacity-min |
The opacity of the targeted element is set to 0.75. |
|
2. |
w3-opacity |
The opacity of the targeted element is set to 0.6. |
|
3. |
w3-opacity-max |
The opacity of the targeted element is set to 0.25. |
|
4. |
w3-hover-opacity |
The opacity of the targeted element is set to 0.6 on hover. |
例子:
HTML
Welcome To GFG
![]()
Class
w3-opacity-min
![]()
Class
w3-opacity
![]()
Class
w3-opacity-max
![]()
Class
w3-hover-opacity
HTML
Welcome To GFG
![]()
Class
w3-grayscale-min
![]()
Class
w3-grayscale
![]()
Class
w3-grayscale-max
![]()
Class
w3-hover-grayscale
HTML
Welcome To GFG
![]()
Class
w3-sepia-min
![]()
Class
w3-sepia
![]()
Class
w3-sepia-max
![]()
Class
w3-hover-sepia
输出:

灰度效果:有四种灰度效果类:
|
Sr. No. |
Class Name |
Description |
|---|---|---|
|
1. |
w3-grayscale-min |
The grayscale of the targeted element is set to 50%. |
|
2. |
w3-grayscale |
The grayscale of the targeted element is set to 75%. |
|
3. |
w3-grayscale-max |
The grayscale of the targeted element is set to 100%. |
|
4. |
w3-hover-grayscale |
The grayscale of the targeted element is set to 100% on hover. |
例子:
HTML
Welcome To GFG
![]()
Class
w3-grayscale-min
![]()
Class
w3-grayscale
![]()
Class
w3-grayscale-max
![]()
Class
w3-hover-grayscale
输出:

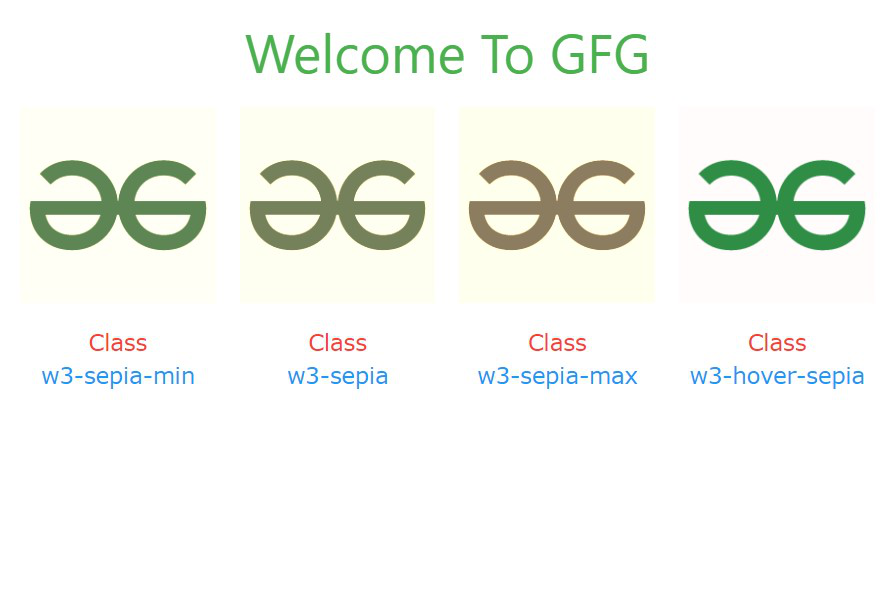
棕褐色效果:有四种棕褐色类:
|
Sr. No. |
Class Name |
Description |
|---|---|---|
|
1. |
w3-sepia-min |
The sepia effect of the targeted element is set to 50%. |
|
2. |
w3-sepia |
The sepia effect of the targeted element is set to 75%. |
|
3. |
w3-sepia-max |
The sepia effect of the targeted element is set to 100%. |
|
4. |
w3-hover-sepia |
The sepia effect of the targeted element is set to 100% on hover. |
例子:
HTML
Welcome To GFG
![]()
Class
w3-sepia-min
![]()
Class
w3-sepia
![]()
Class
w3-sepia-max
![]()
Class
w3-hover-sepia
输出: