.w3-badge类用于向内容添加附加信息。例如,某些网站将一定数量的通知与链接相关联。登录到特定网站时会看到通知编号,该网站通过单击告知要查看的新闻或通知编号。这个类帮助开发人员向他们的网站添加圆形徽章,默认颜色设置为黑色。
示例:在 HTML 页面中添加徽章。
HTML
Welcome To GFG
Notifications heading
4
Updates
2
Messages
1
Request
0
HTML
Welcome To GFG
Notifications heading
4
Updates
2
Messages
1
Request
0
HTML
Welcome To GFG
Notifications heading
1
Updates
2
Messages
10
Request
20
HTML
Welcome To GFG
Notifications heading
1
Updates
2
Messages
10
Request
20
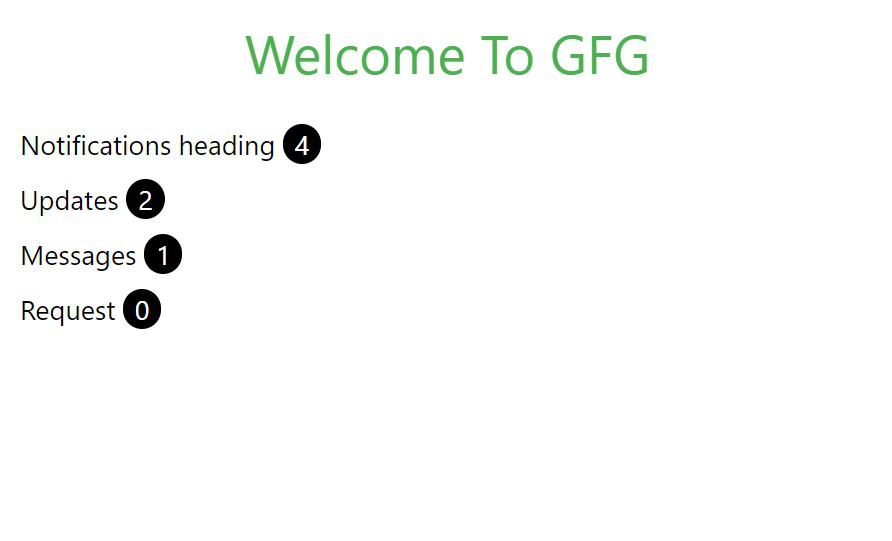
输出:

徽章可以在 HTML 页面的任何地方使用。它们可以在按钮、表格、段落、列表等中使用。它们非常有用,因为它们可以在页面上的任何地方使用。我们甚至可以为其他类使用 W3.CSS 为它们着色或更改它们的大小。
示例:在 HTML 页面上添加彩色徽章。
HTML
Welcome To GFG
Notifications heading
4
Updates
2
Messages
1
Request
0
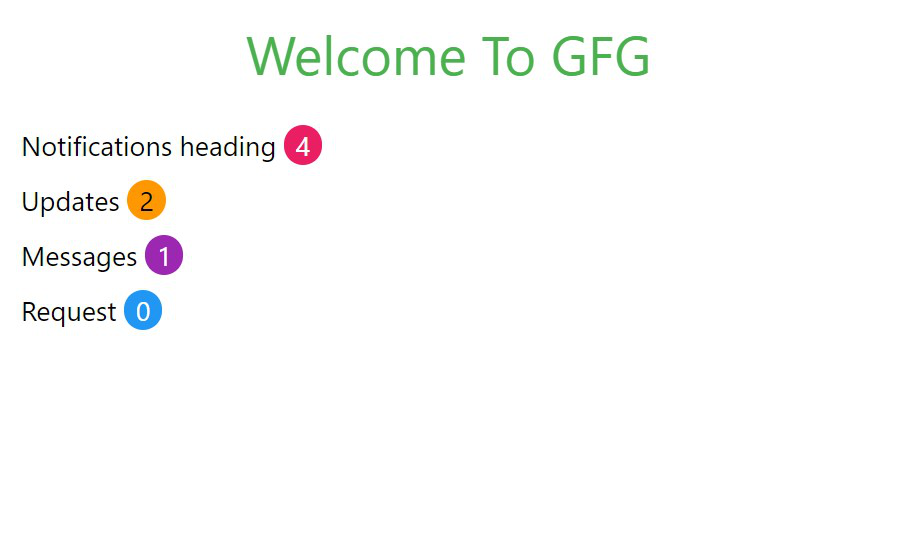
输出:

示例:添加各种尺寸的徽章。
HTML
Welcome To GFG
Notifications heading
1
Updates
2
Messages
10
Request
20
输出:

虽然默认是圆形徽章,并且没有方形徽章的类,但我们也可以通过使用 w3-round 类来减小其边框半径来制作方形徽章。
示例:在 HTML 页面中添加方形徽章。
HTML
Welcome To GFG
Notifications heading
1
Updates
2
Messages
10
Request
20
输出:
