这个类在顺风 CSS 中接受很多值,其中所有属性都以类的形式覆盖。通过使用这个类,我们可以设置任何环的不透明度。在 CSS 中,我们通过使用 CSS Opacity 属性来做到这一点。
环不透明度等级:
- ring-opacity-0:使用 ring-opacity-{amount}实用程序控制元素占位符颜色的不透明度。
注意:不透明度的数量可以在 0 到 100 之间更改,跨度为 5。
句法:
例子:
HTML
GeeksforGeeks
Tailwind CSS Ring Opacity Class
注意: Tailwind CSS Ring Width 目前不支持浏览器,所以输出请参考输出链接。(Tailwind CSS Playground)
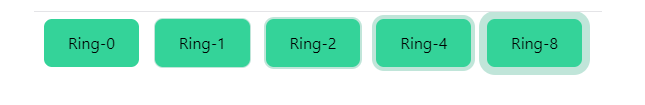
输出:

环不透明度
参考: https://play.tailwindcss.com/oyrZcKTljL