W3.CSS 有许多类工具可以轻松地为 HTML 中的元素设置样式。它包括用于修改元素外观的各种响应式边距类。保证金等级列表如下:
|
Sr. No. |
Class Name |
Description |
|---|---|---|
|
1. |
w3-margin |
It adds 16px of margin to all the sides of the element on which it is used. |
|
2. |
w3-margin-top |
It adds 16px of margin to the top of the element on which it is used. |
|
3. |
w3-margin-right |
It adds 16px of margin to the right of the element on which it is used. |
|
4. |
w3-margin-bottom |
It adds 16px of margin to the bottom of the element on which it is used. |
|
5. |
w3-margin-left |
It adds 16px of margin to the left of the element on which it is used. |
|
6. |
w3-section |
It adds 16px of margin to the top and bottom of the element on which it is used. |
在 W3.CSS 中,代码中使用的以下类用于实现除法的边距。
HTML
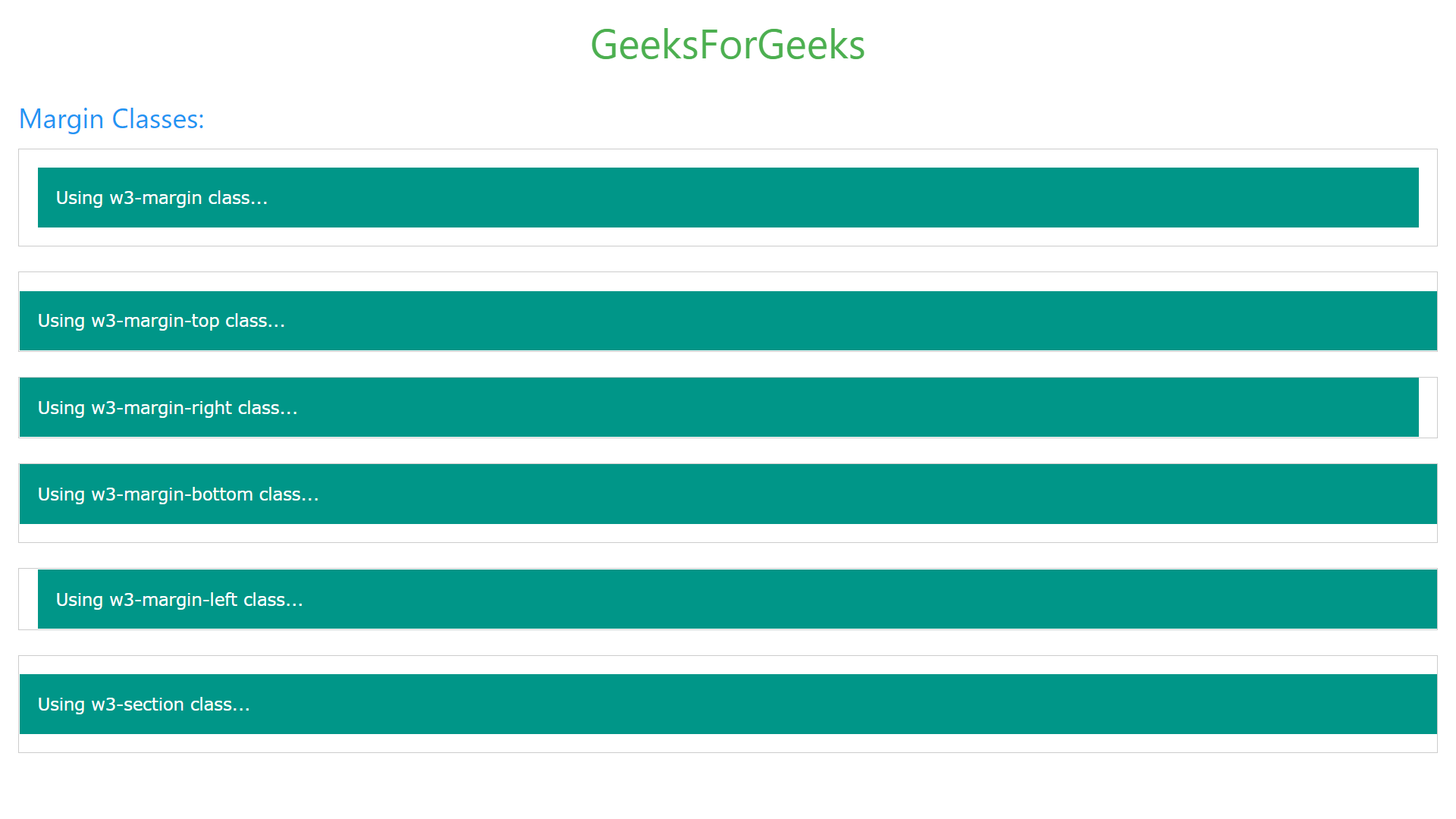
GeeksForGeeks
GeeksForGeeks
Margin Classes:
Using w3-margin class...
Using w3-margin-top class...
Using w3-margin-right class...
Using w3-margin-bottom class...
Using w3-margin-left class...
Using w3-section class...
输出: