CSS 的overflow-y属性指定内容在块级元素的顶部和底部边缘溢出时的行为。根据分配给 overflow-y 属性的值,内容可以被剪裁、隐藏或相应地显示滚动条。
句法:
overflow-y: scroll | hidden | visible | auto属性值:
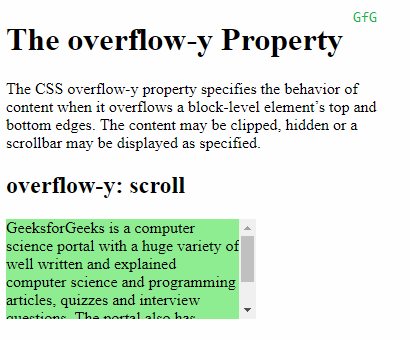
- 滚动:如果分配给属性的值是“滚动”,则内容将被裁剪以适合元素,浏览器会显示滚动条以帮助滚动溢出的内容。无论剪切的内容如何,都会添加滚动条。
例子:
CSS overflow-y Property The overflow-y Property
The CSS overflow-y property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. The content may be clipped, hidden or a scrollbar may be displayed as specified.
overflow-y: scroll
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles,quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.输出:

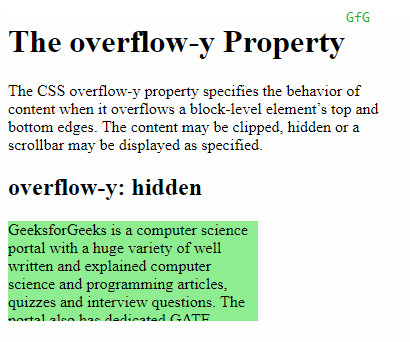
- 隐藏:在为属性分配“隐藏”作为值时,内容被剪裁以适合元素。没有提供滚动条并且内容被隐藏。
例子:
CSS overflow-y Property The overflow-y Property
The CSS overflow-y property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. The content may be clipped, hidden or a scrollbar may be displayed as specified.
overflow-y: scroll
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles,quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.输出:

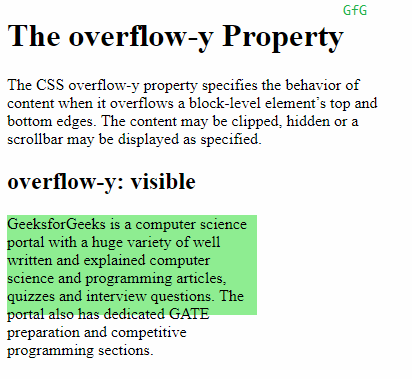
- 可见:如果分配给“overflow-y”属性的值为“可见”,则内容不会被剪裁,并且可能会溢出到包含元素的顶部或底部。
例子:CSS overflow-y Property The overflow-y Property
The CSS overflow-y property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. The content may be clipped, hidden or a scrollbar may be displayed as specified.
overflow-y: scroll
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles,quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.输出:

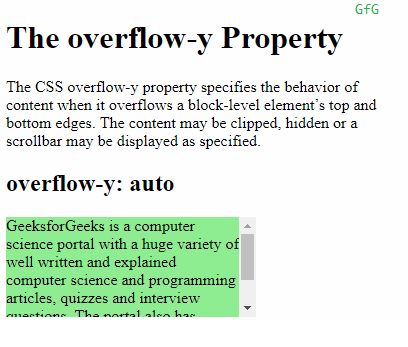
- Auto: auto 的行为取决于内容,并且只有在内容溢出时才添加滚动条,与
scroll值不同的是,无论是否溢出都会添加滚动条。例子:
CSS overflow-y Property The overflow-y Property
The CSS overflow-y property specifies the behavior of content when it overflows a block-level element’s top and bottom edges. The content may be clipped, hidden or a scrollbar may be displayed as specified.
overflow-y: scroll
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles,quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.输出:

支持的浏览器: overflow-y属性支持的浏览器如下:
- 铬合金
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器