jQuery 提供了multiscroll.js插件,可以帮助程序员创建分割的网页以及分割的多个垂直滚动面板。
注意:请将 jQuery multiscroll 插件下载到您的工作文件夹,并在代码的 head 部分包含所需的文件,如下所示。下载“jquery.easings.min.js”文件。下载“examples.css”
包含 jQuery multiscroll.js 插件文件:
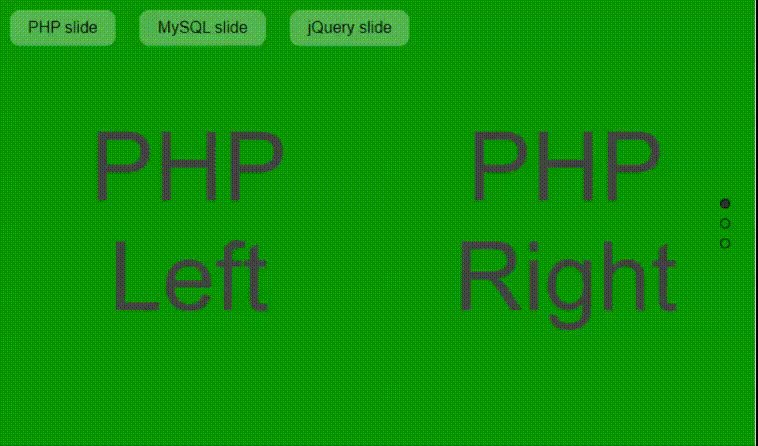
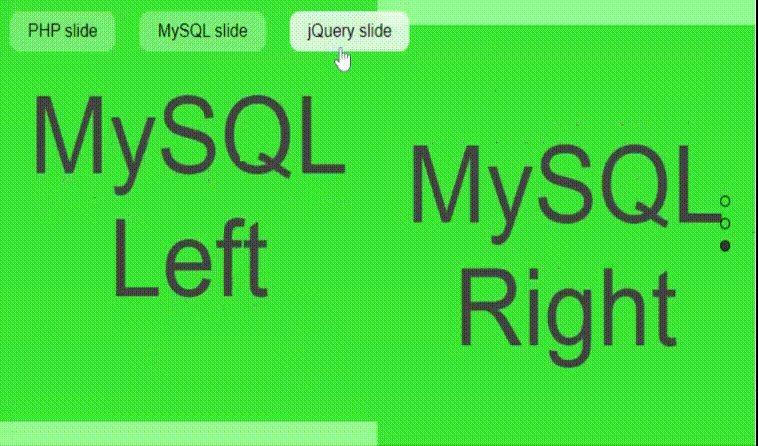
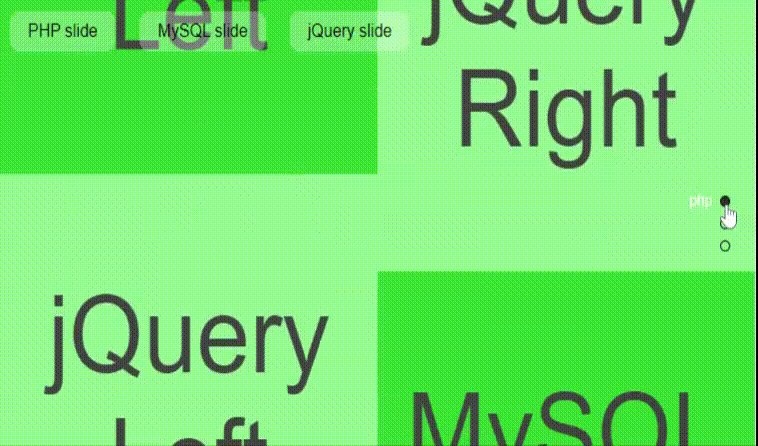
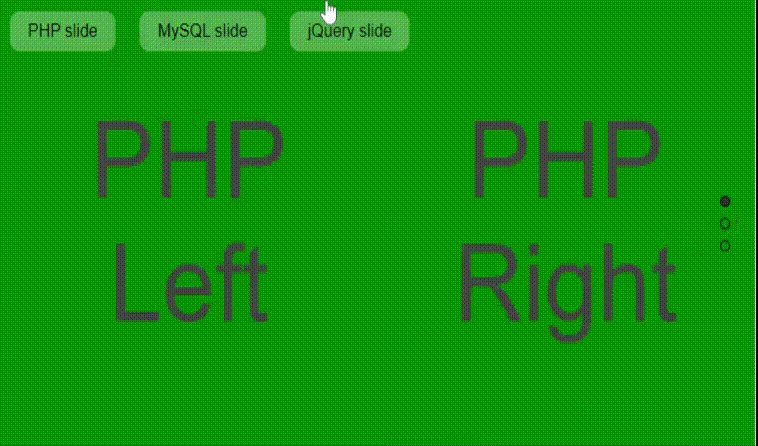
示例 1:在下面的示例中,演示了multiscroll 插件,它导致页面的垂直滚动。一些基本的选项设置是在 multiscroll 插件的 jQuery函数中完成的,例如loopBottom : true , loopTop : true用于循环效果。其他选项如scrollingSpeed : 1000用于管理速度参数。程序员可以根据应用程序的要求设置选项。
jQuery Multiscroll Plugin
PHP Left
MySQL Left
jQuery Left
PHP Right
MySQL Right
jQuery Right
输出: 
示例 2:在下面的示例中,使用更多选项设置(如easing : ‘easeOutBack’ )演示了multiscroll 插件。页眉和页脚部分也设计在代码的 CSS 部分以及 jQuery 代码中的填充选项设置中。
jQuery Multiscroll Plugin
GeeksforGeeks
Left1
Left2
Left3
Right1
MySQL Right2
jQuery Right3
输出: 