CSS 中的 grid-template-areas 属性用于指定网格布局内的区域。命名的网格区域可以根据 grid-template-areas 属性的值序列在屏幕上呈现。
句法:
grid-template-areas: none|itemnames;属性值:
- none:默认值,不包含网格命名区域。
- itemnames:以行列形式排列的网格区域名称序列。
笔记:
- 每个区域名称以空格分隔。
- 每行都包含在单引号“ ”中。
- 仅在声明末尾有一个分号。
- 句点代表没有名称的项目。
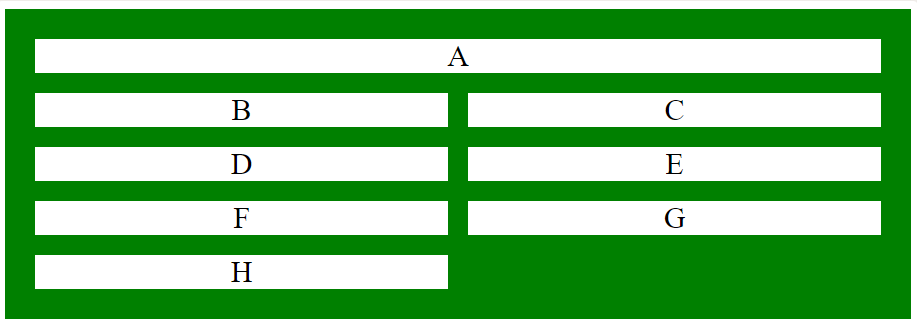
示例 1:此示例显示 grid-template-areas 属性。
CSS grid-template-areas Property
A
B
C
D
E
F
G
H
输出: 
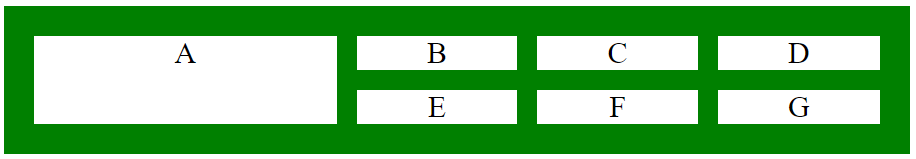
示例 2:此示例显示 grid-template-areas 属性。
CSS grid-template-areas Property
A
B
C
D
E
F
G
输出: 
支持的浏览器: grid-template-areas 属性支持的浏览器如下:
- 谷歌浏览器 57.0
- 浏览器 16.0
- 火狐 52.0
- Safari 10.0
- 歌剧 44.0