W3.CSS 是最流行的开源前端框架之一,它帮助我们开发响应式、移动优先的网站和 Web 应用程序。作为其产品的一部分,它为我们提供了一组类,称为Text Utility classes ,它控制各种文本属性,例如文本对齐、文本大小、文本不透明度。
文本对齐: W3.CSS 有三个类来将文本居中、左对齐和右对齐。它们的描述如下:
| Sr. No. | Class Name | Description |
|---|---|---|
| 1. | w3-left-align | It is used to align the text to the left. |
| 2. | w3-right-align | It is used to align the text to the right. |
| 3. | w3-center | It is used to align the text to the center. |
例子:
HTML
GeeksForGeeks
Text Alignment Classes:
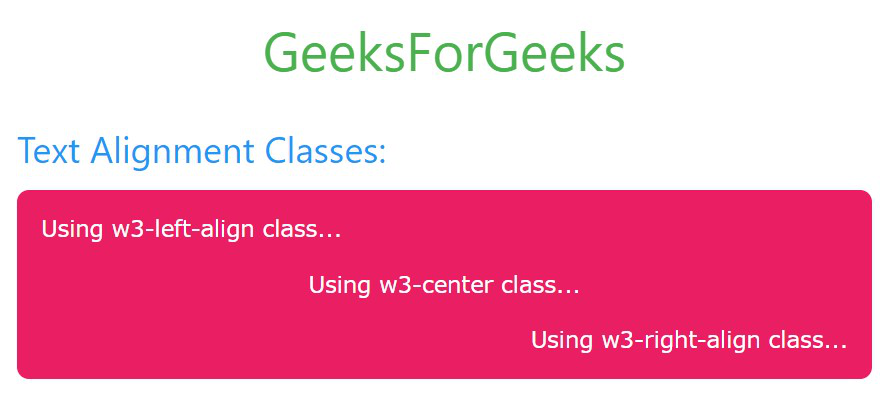
Using w3-left-align class...
Using w3-center class...
Using w3-right-align class...
HTML
GeeksForGeeks
Normal Text:
GeeksforGeeks is a Computer
Science portal for geeks.
Wide Text:
GeeksforGeeks is a Computer
Science portal for geeks.
HTML
GeeksForGeeks
w3-tiny Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-small Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-large Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-xlarge Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-xxlarge Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-xxxlarge Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-jumbo Text:
GeeksforGeeks is a Computer
Science portal for geeks.
HTML
GeeksForGeeks
w3-serif Styled Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-sans-serif Styled Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-cursive Styled Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-monospace Styled Text:
GeeksforGeeks is a Computer
Science portal for geeks.
输出:

宽文本:为了使文本看起来更宽,我们使用W3.CSS 的 w3-wide类。
例子:
HTML
GeeksForGeeks
Normal Text:
GeeksforGeeks is a Computer
Science portal for geeks.
Wide Text:
GeeksforGeeks is a Computer
Science portal for geeks.
输出:

字体大小:
您可以使用 W3.CSS 的大小类设置文本的字体。此类别下的类如下:
| Sr. No. | Class Name | Description |
|---|---|---|
| 1. | w3-tiny | This class sets the font size of the targeted element to 10px. |
| 2. | w3-small | This class sets the font size of the targeted element to 12px. |
| 3. | w3-large | This class sets the font size of the targeted element to 18px. |
| 4. | w3-xlarge | This class sets the font size of the targeted element to 24px. |
| 5. | w3-xxlarge | This class sets the font size of the targeted element to 32px. |
| 6. | w3-xxxlarge | This class sets the font size of the targeted element to 48px. |
| 7. | w3-jumbo | This class sets the font size of the targeted element to 64px. |
例子:
HTML
GeeksForGeeks
w3-tiny Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-small Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-large Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-xlarge Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-xxlarge Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-xxxlarge Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-jumbo Text:
GeeksforGeeks is a Computer
Science portal for geeks.
输出:

字体样式: W3.CSS 也有一些内置的字体样式,可广泛用于装饰网页。字体样式的类列表如下:
|
Sr. No. |
Class Name |
Description |
|---|---|---|
|
1. |
w3-serif |
The font style is changed to serif. |
|
2. |
w3-sans-serif |
The font style is changed to sans-serif. |
|
3. |
w3-cursive |
The font style is changed to cursive. |
|
4. |
w3-monospace |
The font style is changed to monospaced. |
例子:
HTML
GeeksForGeeks
w3-serif Styled Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-sans-serif Styled Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-cursive Styled Text:
GeeksforGeeks is a Computer
Science portal for geeks.
w3-monospace Styled Text:
GeeksforGeeks is a Computer
Science portal for geeks.
输出:
