çascadingštyle小号heets,被亲切地称为CSS,是一个设计简单的语言旨在简化制作网页像样的过程。 CSS 允许您将样式应用于网页。更重要的是,CSS 使您能够独立于构成每个网页的 HTML 执行此操作。
CSS 易于学习和理解,但它提供了对 HTML 文档呈现的强大控制。

为什么选择 CSS?
- CSS 节省时间:您可以编写一次 CSS,然后在多个 HTML 页面中重复使用同一个表单。
- 易维护:要进行全局更改,只需更改样式,所有网页中的所有元素都会自动更新。
- 搜索引擎: CSS 被认为是一种干净的编码技术,这意味着搜索引擎不必费力“阅读”其内容。
- 优于 HTML 的样式: CSS 具有比 HTML 更广泛的属性数组,因此与 HTML 属性相比,您可以更好地查看 HTML 页面。
- 离线浏览: CSS 可以在离线缓存的帮助下将 Web 应用程序存储在本地。使用它我们可以查看离线网站。
CSS 语法:
CSS 包含由浏览器解释然后应用于文档中相应元素的样式规则。
样式规则集由选择器和声明块组成。
Selector -- h1
Declaration -- {color:blue;font size:12px;} - 选择器指向要设置样式的 HTML 元素。
- 声明块包含一个或多个用分号分隔的声明。
- 每个声明都包含一个 CSS 属性名称和一个值,用冒号分隔。
例如:
——;颜色是财产,蓝色是价值。
——;字体大小是属性,12px 是值。 - CSS 声明总是以分号结尾,声明块用花括号括起来。
例子 :
在以下示例中,所有 p 元素都将居中对齐,文本颜色为蓝色:
CSS
p {
color: blue;
text-align: center;
}CSS
* {
color: #000000;
}CSS
p {
text-align: center;
color: red;
}CSS
ul em {
color: #000000;
}html
This paragraph refers to two classes.
CSS
h1 {
text-align: center;
color: blue;
}
h2 {
text-align: center;
color: blue;
}
p {
text-align: center;
color: blue;
}CSS
h1, h2, p {
text-align: center;
color: red;
}html
Example
HTML Page
This is a basic web page.
html
Example
HTML Page
This is a basic web page.
CSS

CSS 选择器
CSS 选择器用于根据元素名称、id、类、属性等“查找”(或选择)HTML 元素。
1.通用选择器:通用选择器不是选择特定类型的元素,而是简单地匹配任何元素类型的名称
CSS
* {
color: #000000;
}
此规则将文档中每个元素的内容呈现为黑色。

2.元素选择器:元素选择器根据元素名称选择元素。您可以像这样选择页面上的所有 p 元素(在这种情况下,所有 p 元素将居中对齐,文本颜色为红色):
CSS
p {
text-align: center;
color: red;
}

3. THE DESCENDANT SELECTOR :假设您希望仅当特定元素位于特定元素内时才将样式规则应用于特定元素。如下例所示,仅当 em 元素位于 ul 标签内时,样式规则才会应用于该元素。
CSS
ul em {
color: #000000;
}

4. ID 选择器:
- id 选择器使用 HTML 元素的 id 属性来选择特定元素。
- 一个元素的 id 在页面内应该是唯一的,所以 id 选择器用于选择一个唯一的元素!
- 要选择具有特定 id 的元素,请编写一个哈希 (#)字符,后跟元素的 id。
- 下面的样式规则将应用于 id=”para1″ 的 HTML 元素:
5. 类选择器:
- 类选择器选择具有特定类属性的元素。
- 要选择具有特定类的元素,请写一个句点 (.)字符,后跟类的名称。
- 在下面的示例中,所有带有 class=”center” 的 HTML 元素都将是红色且居中对齐:
您可以将多个类选择器应用于给定元素。考虑以下示例:
html
This paragraph refers to two classes.

6. 分组选择器
如果您有具有相同样式定义的元素,如下所示:
CSS
h1 {
text-align: center;
color: blue;
}
h2 {
text-align: center;
color: blue;
}
p {
text-align: center;
color: blue;
}
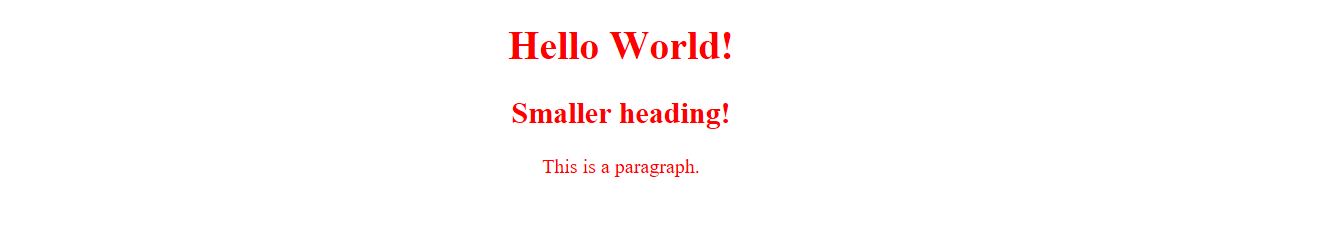
将选择器分组会更好,以最小化代码。要将选择器分组,请用逗号分隔每个选择器。在下面的示例中,我们对上面代码中的选择器进行了分组:
CSS
h1, h2, p {
text-align: center;
color: red;
}

在 CSS 之前:
html
Example
HTML Page
This is a basic web page.

CSS之后
在这个例子中,我们添加了一些 CSS。
html
Example
HTML Page
This is a basic web page.
我们所做的只是在示例中添加以下代码:
CSS

CSS 版本
- CSS1
- CSS2
- CSS3
- CSS4
第 4 版附带:-- CSS-Pro
- CSS-移动