HTML代表超文本标记语言。它用于使用标记语言设计网页。 HTML 是超文本和标记语言的结合。超文本定义了网页之间的链接。标记语言用于在定义网页结构的标签内定义文本文档。这种语言用于注释(为计算机做笔记)文本,以便机器可以理解它并相应地处理文本。大多数标记语言(例如 HTML)是人类可读的。该语言使用标签来定义必须对文本进行哪些操作。
HTML 是浏览器用来处理文本、图像和其他内容的标记语言,以便以所需的格式显示它们。 HTML 由 Tim Berners-Lee 于 1991 年创建。 HTML 的第一个版本是 HTML 1.0,但第一个标准版本是 HTML 2.0,发布于 1999 年。

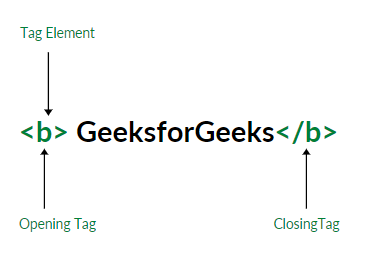
元素和标签: HTML 使用预定义的标签和元素来告诉浏览器如何正确显示内容。请记住包含结束标记。如果省略,浏览器会应用开始标签的效果,直到页面结束。

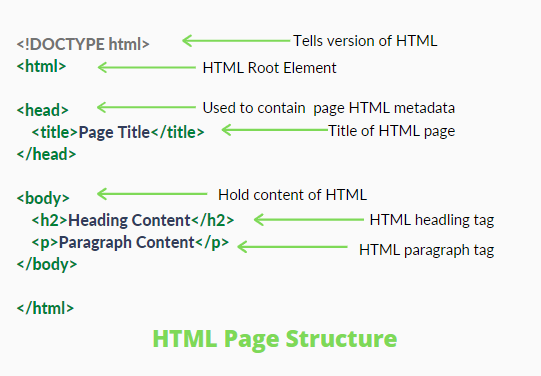
HTML 页面结构:HTML 页面的基本结构如下所示。它包含创建所有网页的基本构建块元素(即文档类型声明、HTML、标题、标题和正文元素)。

<文档类型! html>:这是文档类型声明(技术上不是标签)。它将文档声明为 HTML 文档。 doctype 声明不区分大小写。
:这称为 HTML 根元素。所有其他元素都包含在其中。
: head 标签包含网页的“幕后”元素。头部中的元素在网页的前端不可见。
- <样式>
- <标题>
- <基地>
- <脚本>
- <元>
- <链接>
: body 标签用于包含网页的所有可见内容。换句话说,正文内容是浏览器将在前端显示的内容。
可以使用任何文本编辑器创建 HTML 文档。使用.html或.htm保存文本文件。保存为 HTML 文档后,该文件可以在浏览器中作为网页打开。
注意:基本/内置文本编辑器是记事本 (Windows) 和 TextEdit (Macs)。当您刚开始使用时,基本的文本编辑器就完全足够了。随着您的进步,有许多功能丰富的文本编辑器可用,可提供更强大的函数和灵活性。
下面是一个 HTML 网页的示例:
html
Demo Web Page
GeeksforGeeks
A computer science portal for geeks
输出:

HTML的特点:
- 它易于学习和使用。
- 它是独立于平台的。
- 可以将图像、视频和音频添加到网页中。
- 超文本可以添加到文本中。
- 它是一种标记语言。
为什么要学习 HTML?
- 它是一种简单的标记语言。它的实现很容易。
- 它用于创建网站。
- 帮助开发有关 Web 编程的基础知识。
- 提升职业生涯。
好处:
- HTML 用于构建网站。
- 所有浏览器都支持它。
- 它可以与其他语言(如 CSS、JavaScript 等)集成。
缺点:
- HTML 只能创建静态网页。对于动态网页,必须使用其他语言。
- 必须编写大量代码才能创建一个简单的网页。
- 安全功能不好。
注意:有关 HTML 基础知识,请访问 https://www.geeksforgeeks.org/html-basics/。
HTML 是网页的基础,用于通过构建网站和 Web 应用程序进行网页开发。您可以按照此 HTML 教程和 HTML 示例从头开始学习 HTML。