CSS 中的border-collapse 属性用于设置表格中单元格的边框,并告诉这些单元格是否共享一个公共边框。
句法:
border-collapse: separate|collapse|initial|inherit;属性值:
- 分离:此属性用于设置单元格的单独边框。
- 折叠:用于折叠相邻单元格并制作公共边框。
- initial:用于将边框折叠属性设置为其默认值。
- 继承:当边框折叠属性从其父元素继承时使用。
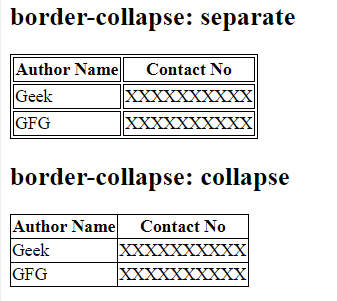
示例 1:
CSS border-collapse Property
border-collapse: separate
Author Name
Contact No
Geek
XXXXXXXXXX
GFG
XXXXXXXXXX
border-collapse: collapse
Author Name
Contact No
Geek
XXXXXXXXXX
GFG
XXXXXXXXXX
输出: 
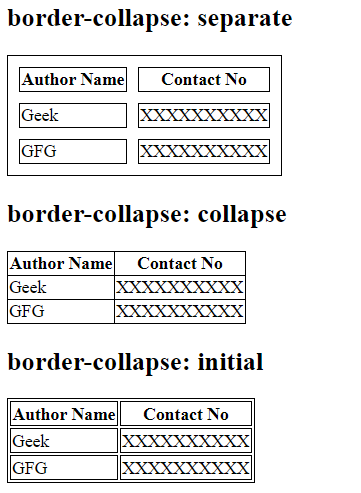
示例 2:
CSS border-collapse Property
border-collapse: separate
Author Name
Contact No
Geek
XXXXXXXXXX
GFG
XXXXXXXXXX
border-collapse: collapse
Author Name
Contact No
Geek
XXXXXXXXXX
GFG
XXXXXXXXXX
border-collapse: initial
Author Name
Contact No
Geek
XXXXXXXXXX
GFG
XXXXXXXXXX
输出: 
支持的浏览器: border-collapse属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 互联网探索/边缘 5.0
- 火狐 1.0
- 歌剧4.0
- 苹果 Safari 1.2