这个类在顺风 CSS 中接受多个值。所有属性都以类形式覆盖。它是 CSS Gradients 属性的替代品。
渐变色标类:
- from-transparent:该类用于设置起始颜色透明度。
- from-current:此类用于采用将用作开始颜色的元素的父颜色。
- from-color-number:该类用于设置渐变的起始颜色。
- via-transparent:该类用于设置通过颜色透明度。
- via-current:此类用于为将用作通过颜色的元素采用父颜色。
- via-color-number:这个类用来设置渐变的颜色。
- to-transparent:该类用于设置结束颜色的透明度。
- to-current:此类用于为将用作结束颜色的元素采用父颜色。
- to-color-number:该类用于设置渐变的结束颜色。
注意:所有颜色都可以使用(9 色),这里的数字从 50、100、200 等等到 900。您可以从 CSS Colors 中检查颜色可用性。
句法:
... 例子:
HTML
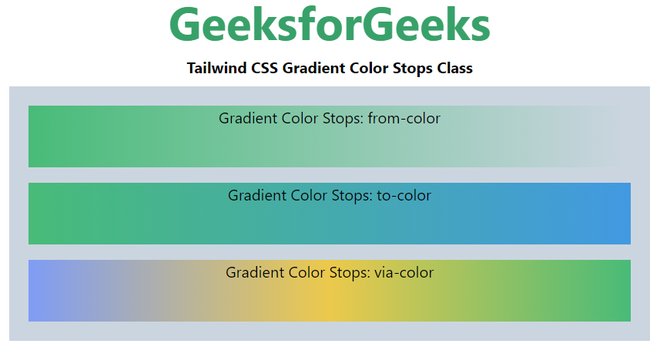
GeeksforGeeks
Tailwind CSS Gradient Color Stops Class
Gradient Color Stops: from-color
Gradient Color Stops: to-color
Gradient Color Stops: via-color
输出:

渐变色停止