📌 相关文章
- CSS 渐变色(1)
- 渐变色css(1)
- CSS 渐变色
- 渐变色css代码示例
- PyQt5 - 渐变色进度条
- PyQt5 - 进度条的渐变色条(1)
- PyQt5 - 渐变色进度条(1)
- PyQt5 - 进度条的渐变色条
- 如何在网站中放置渐变色?(1)
- 如何在网站中放置渐变色?
- Tailwind CSS 渐变色停止
- Tailwind CSS 渐变色停止(1)
- JavaFX |弧与示例(1)
- JavaFX |弧与示例
- 示例 javafx - Java (1)
- JavaFX-CSS(1)
- JavaFX css(1)
- JavaFX-CSS
- JavaFX css
- JavaFX-转换
- JavaFX-转换(1)
- JavaFX |文本域
- JavaFX |文本域(1)
- JavaFX 文本
- JavaFX-文本
- JavaFX 文本(1)
- JavaFX-文本(1)
- JavaFX |选择框(1)
- JavaFX |选择框
📜 JavaFX 渐变色
📅 最后修改于: 2020-10-14 01:18:32 🧑 作者: Mango
JavaFX渐变颜色
在计算机图形学中,渐变色(有时称为Color Progression)用于指定位置相关的颜色以填充特定区域。渐变颜色的值随位置而变化。渐变颜色通过随位置连续变化颜色值而在区域上产生平滑的颜色过渡。
JavaFX使我们能够实现两种类型的渐变颜色过渡:
- 线性渐变
- 径向渐变
线性渐变
要将线性渐变图案应用于形状,我们需要实例化LinearGradient类。此类包含下表中描述的几种实例方法。
实例方法
| Type | Method | Description |
|---|---|---|
| Boolean | equals(Object o) | Compares two objects |
| CycleMethod | getCycleMethod() | Defines which cycle method has been applied to LinearGradient. |
| Double | getEndX() | X coordinate of gradient axis end point |
| Double | getEndY() | Y coordinate of gradient axis end point |
| Double | getStartX() | X coordinate of gradient axis start point |
| Double | getStartY() | Y coordinate of gradient axis start point |
| List |
getStops() | Defines the way of distributions of colors along the gradient |
| Int | hashCode() | Returns hash code for the linear gradient object |
| Boolean | isOpaque() | Check whether the paint is completely opaque or not. |
| Boolean | isProprtional() | Checks whether the start and end locations are proportional or not. |
| String | toString() | Convert Gradient object to string. |
建设者
此类的构造方法接受五个参数:
新的LinearGradient(startX,startY,endX,endY,Proportional,CycleMethod,stops)
(startX,startY):代表渐变颜色起点的x和y坐标。
(endX,endY):代表渐变颜色终点的x和y坐标。
比例:这是布尔类型的属性。如果为真,则渐变颜色的起点和终点将成比例。
CycleMethod:定义应用于渐变的循环方法。
停止:定义沿渐变的颜色分布。
例:
package application;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Shape_Example extends Application {
@Override
public void start(Stage primaryStage) {
VBox root = new VBox();
final Scene scene = new Scene(root,300, 250);
Stop[] stops = new Stop[] { new Stop(0, Color.GREEN), new Stop(1, Color.BLUE)};
LinearGradient linear = new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
Rectangle rect = new Rectangle(0, 0, 100, 100);
rect.setFill(linear);
root.getChildren().add(rect);
primaryStage.setScene(scene);
primaryStage.setTitle("Animation Example");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}

径向渐变
要将Radial渐变应用于形状,我们需要实例化javafx.scene.paint.RadialGradient类。此类包含下表中描述的各种实例方法。
| Type | Method | Description |
|---|---|---|
| Boolean | equals(Object o) | Compares two objects |
| Double | getCenterX() | X coordinate of the circle which is defining the gradient |
| Double | getCenterY() | Y coordinate of the circle which is defining the gradient |
| CycleMethod | getCycleMethod() | Defines which cycle method has been applied to LinearGradient. |
| Double | getFocusAngle() | Angle in degrees between the centre of the gradient and the focus of the position where first color is mapped |
| Double | getFocusDistance() | Distance between the Centre of the gradient and the focus point of the first color. |
| Double | getRadius | Radius of the gradient |
| List |
getStops() | Defines the way of distributions of colors along the gradient |
| Int | hashCode() | Returns hash code for the linear gradient object |
| Boolean | isOpaque() | Check whether the paint is completely opaque or not. |
| Boolean | isProprtional() | Checks whether the start and end locations are proportional or not. |
| String | toString() | Convert Gradient object to string. |
建设者
该类的构造函数接受一些参数。构造函数的语法如下。
public RadialGradient(double focusAngle, double focusDistance, double centerX, double centerY, double radius, boolean proportional, CycleMethod cycleMethod, Stops? stops)
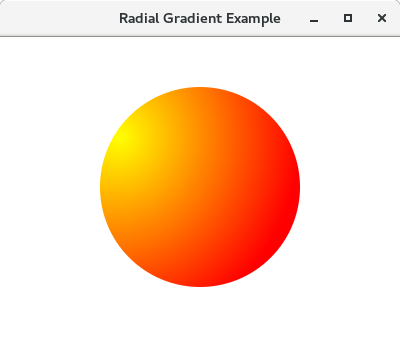
例
package application;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class RadialGradientClass extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(final Stage primaryStage) {
primaryStage.setTitle("Radial Gradient Example");
Group root = new Group();
Scene scene = new Scene(root, 400, 300, Color.WHITE);
primaryStage.setScene(scene);
addRectangle(scene);
primaryStage.show();
}
private void addRectangle(final Scene scene) {
Circle C = new Circle(200,150,100);
RadialGradient gradient1 = new RadialGradient(0,
.1,
100,
100,
200,
false,
CycleMethod.NO_CYCLE,
new Stop(0, Color.YELLOW),
new Stop(1, Color.RED));
C.setFill(gradient1);
final Group root = (Group) scene.getRoot();
root.getChildren().add(C);
}
}