CSS 中的 page-break-inside 属性用于指定在打印时应用它的元素内部的分页方式。它插入一个分页符,有时它用于在打印时避免元素内的分页符。
句法:
page-break-inside: auto|avoid|initial|inherit属性值:
- auto:这是默认值。此值自动表示分页符。
句法:
page-break-inside: auto; - 避免:它避免元素内的分页符。
句法:page-break-inside: avoid; - 初始:它将 page-break-inside 属性设置为其默认值。
句法:page-break-inside: initial; - 继承: page-break-inside 属性是从其父级继承的。
句法:page-break-inside: inherits;
注意:此属性主要用于打印文档。
印刷媒体查询:
@media print {
img {
display: block;
page-break-inside: avoid;
}
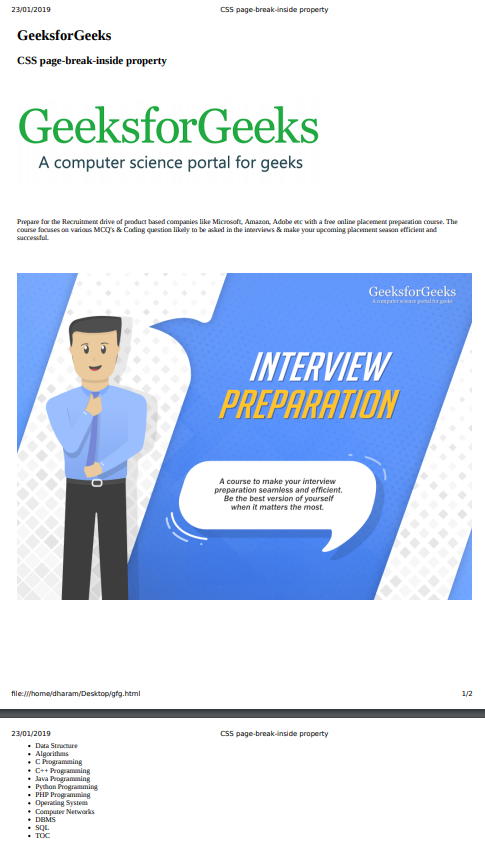
}示例 1:本示例使用 page-break-inside 属性值来避免。
CSS page-break-inside property
GeeksforGeeks
CSS page-break-inside property

Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a
free online placement preparation course. The course
focuses on various MCQ's & Coding question likely to
be asked in the interviews & make your upcoming
placement season efficient and successful.

- Data Structure
- Algorithms
- C Programming
- C++ Programming
- Java Programming
- Python Programming
- PHP Programming
- Operating System
- Computer Networks
- DBMS
- SQL
- TOC
输出:
打印预览: 
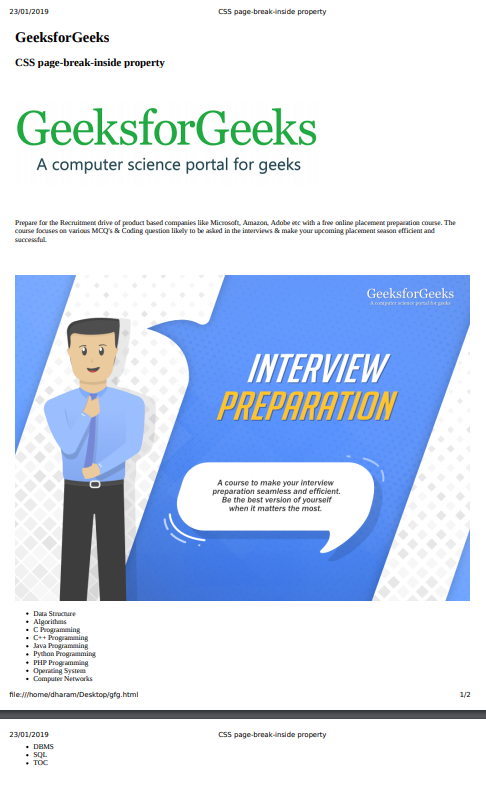
示例 2:本示例将 page-break-inside 属性值设为无。
CSS page-break-inside property
GeeksforGeeks
CSS page-break-inside property

Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a
free online placement preparation course. The course
focuses on various MCQ's & Coding question likely to
be asked in the interviews & make your upcoming
placement season efficient and successful.

- Data Structure
- Algorithms
- C Programming
- C++ Programming
- Java Programming
- Python Programming
- PHP Programming
- Operating System
- Computer Networks
- DBMS
- SQL
- TOC
输出:
打印预览: 
支持的浏览器: page-break-inside属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 8.0
- 火狐 19.0
- Safari 1.3
- 歌剧7.0