CSS 中的 table-layout 属性用于显示表格的布局。
句法:
table-layout: auto|fixed|initial|inherit;适当的价值:
- auto:用于设置浏览器的自动表格布局。此属性通过单元格中牢不可破的内容设置列宽。
- fixed:用于设置固定的表格布局。表格和列的宽度由表格和列的宽度或第一行单元格的宽度设置。其他行中的单元格不影响列宽。如果第一行没有宽度,则列宽将根据表格内容在表格中平均分配。
- initial:用于设置其默认值。
- 继承:用于从其父级继承属性。
例子:
table-layout property
GeeksforGeeks
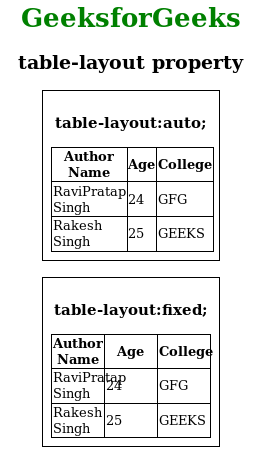
table-layout property
table-layout:auto;
Author Name
Age
College
RaviPratap Singh
24
GFG
Rakesh Singh
25
GEEKS
table-layout:fixed;
Author Name
Age
College
RaviPratap Singh
24
GFG
Rakesh Singh
25
GEEKS
输出: 
支持的浏览器: table-layout 属性支持的浏览器如下:
- 谷歌浏览器 14.0
- 互联网浏览器 5.0
- 火狐 1.0
- Safari 1.0
- 歌剧7.0