-webkit-appearance属性由基于 WebKit 的浏览器(例如 Safari)使用。请注意,出于某些原因,出于兼容性考虑,Firefox 和 Edge 也支持-webkit-appearance。虽然,一些现代浏览器支持 -webkit-appearance属性,但仍然存在细微差别。
句法:
element{
webkit-appearance:values;
}参数值: -webkit-appearance 属性值的一些列表是:
| Values of this Property | |||
|---|---|---|---|
| checkbox | radio | push-button | square-button |
| button | button-bevel | listbox | listitem |
| menulist | menulist-button | menulist-text | menulist-textfield |
| scrollbarbutton-up | scrollbarbutton-down | scrollbarbutton-left | scrollbarbutton-right |
| scrollbartrack-horizontal | scrollbartrack-vertical | scrollbarthumb-horizontal | scrollbarthumb-vertical |
| scrollbargripper-horizontal | scrollbargripper-vertical | slider-horizontal | slider-vertical |
| sliderthumb-horizontal | sliderthumb-vertical | caret | searchfield |
| searchfield-decoration | searchfield-results-decoration | searchfield-results-button | searchfield-cancel-button |
| textfield | textarea | ||
注意: Safari 4.0 不支持少数值
从上面列出了现代浏览器中不推荐使用的一些属性值。基于浏览器兼容性, CSS3 具有与 -webkit-appearance属性等效的外观属性。比如 -webkit- 替换为 -ms- 用于 Internet Explorer,-moz- 用于 Firefox,-o- 用于 Opera 等。 -webkit-appearance 属性也兼容 Safari 3.0 和 iOS 1.0 及其更高版本。
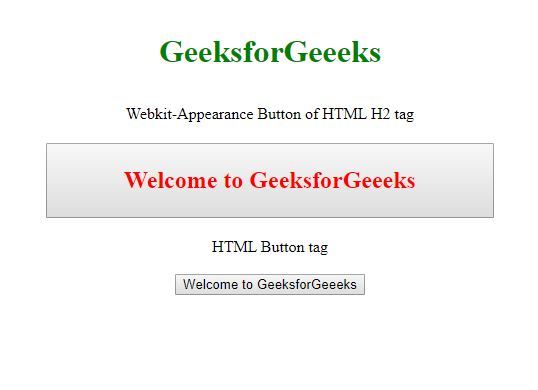
示例 1:下面的示例说明了基于浏览器兼容性的 CSS -webkit-appearance 属性。
GeeksforGeeeks
Webkit-Appearance Button of HTML H2 tag
Welcome to GeeksforGeeeks
HTML Button tag
输出: 
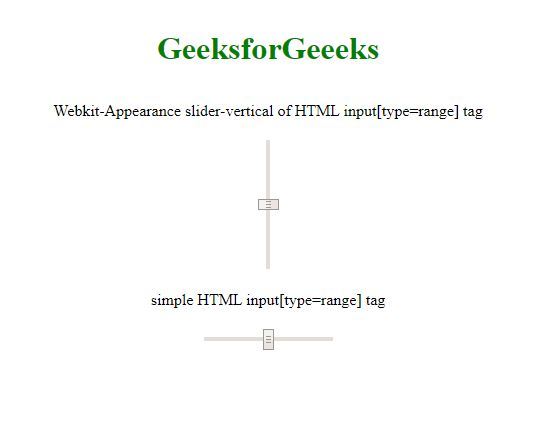
示例 2:下面的示例说明了基于浏览器兼容性的 CSS -webkit-appearance 属性。
GeeksforGeeeks
Webkit-Appearance slider-vertical of
HTML input[type=range] tag
Normal HTML input[type=range] tag
输出: