One
Two
Three
Four
Five
Six
Seven
Eight
📅 最后修改于: 2020-11-06 00:39:35 🧑 作者: Mango
网格可以定义为垂直线和水平线的交集。 CSS网格布局将页面分为主要部分。 Grid属性提供了具有行和列的基于网格的布局系统。它使网页的设计变得容易,而无需定位和浮动。网格布局为我们提供了一种创建CSS而非HTML格式的网格结构的方法。
与表格类似,它使用户可以将元素对齐为行和列。但是与表相比,使用CSS网格设计布局很容易。我们可以使用grid-template-rows和grid-template-columns属性在网格上定义列和行。
可以通过在元素上声明display:grid或display:inline-grid来创建网格容器。网格容器包含放置在行和列内的网格项。
通常会出现一个常见问题,即网格与flexbox有何不同。网格用于二维布局(同时行和列),而flexbox用于一维布局(行或列)。当任何东西需要成一直线时,都可以使用Flexbox。
Flexbox用于将元素排列在单列或单行中。另一方面,网格最好将元素布置在多个列和行中。
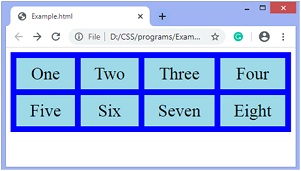
让我们通过一个示例来了解CSS中的网格。
One
Two
Three
Four
Five
Six
Seven
Eight
输出量