border-top 样式属性用于指定顶部边框的样式。
句法:
border-top-style: none | dotted | dashed | solid | groove | inset |
outset | ridge | double | hidden | initial | inherit;属性值:默认值为none 。
属性值
- 无:这是默认值,它使顶部边框的宽度为零。因此,它是不可见的。
句法:border-top-style:none;示例 1:
CSS | border-top-style Property GeeksforGeeks
输出:

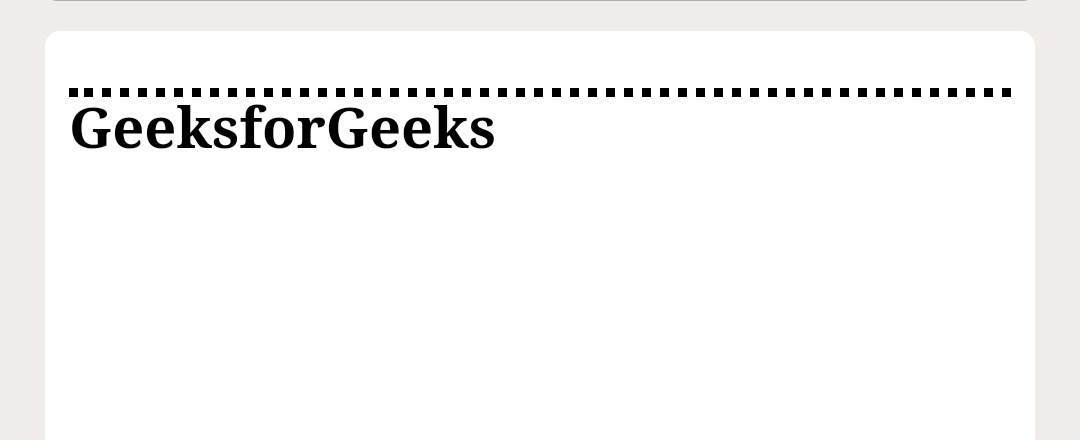
- 点状:用于用一系列点来制作顶部边框。
句法:border-top-style:dotted;示例 2:
CSS | border-top-style Property GeeksforGeeks
输出:

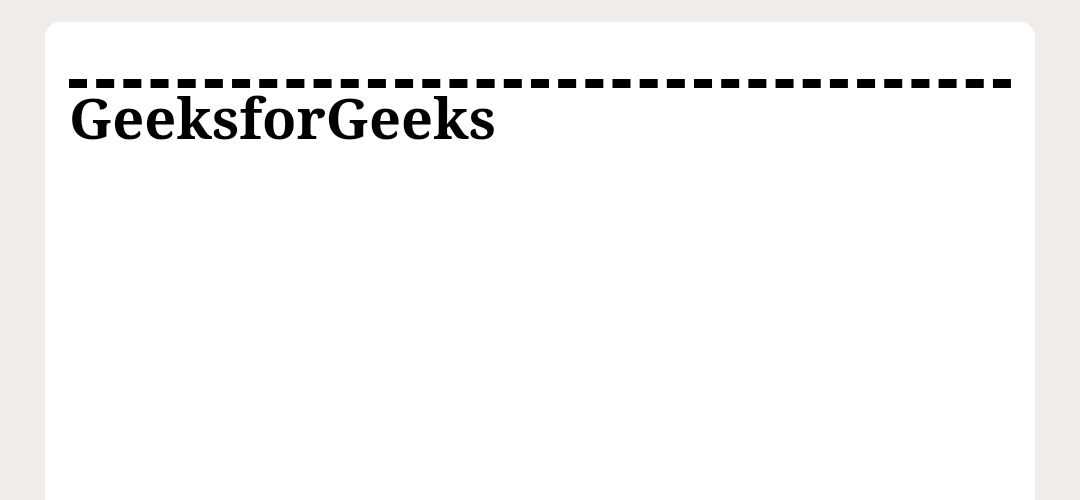
- 虚线:它用一系列短线段制作顶部边框。
句法:border-top-style:dashed;示例 3:
CSS | border-top-style Property GeeksforGeeks
输出:

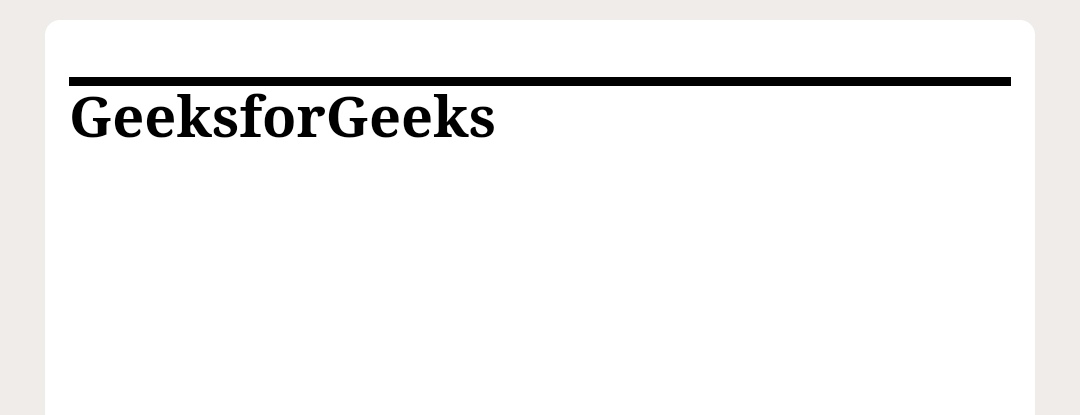
- Solid:用于用单条实线段制作顶部边框。
句法:
border-top-style:solid;示例 4:
CSS | border-top-style Property GeeksforGeeks
输出:

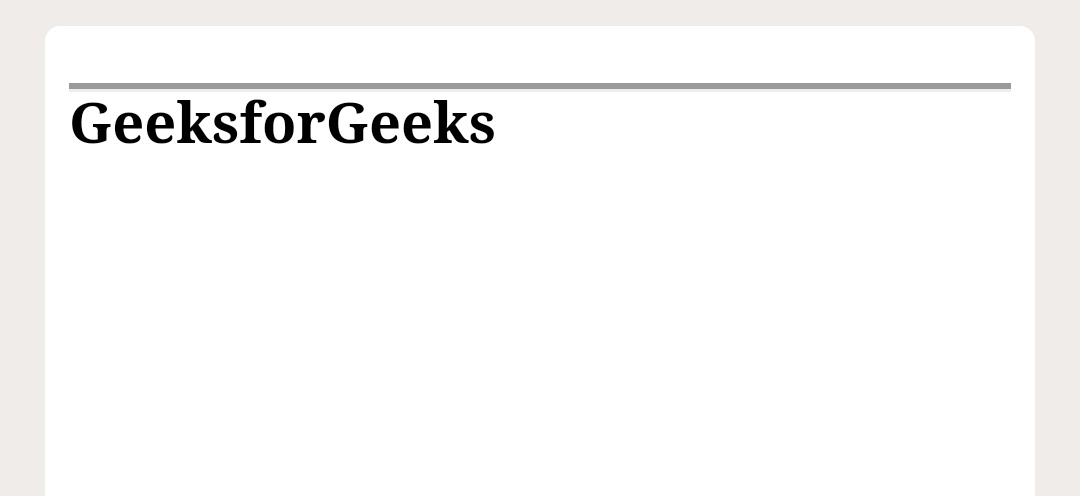
- Groove:它使顶部边框带有凹槽线段,使我们感觉它是向内走的。
句法:
border-top-style:groove;示例 5:
CSS | border-top-style Property GeeksforGeeks
输出:

- Inset:它使顶部边框嵌入了一条线段,让我们感觉它深深地固定在屏幕上。
句法:
border-top-style:inset;示例 6:
CSS | border-top-style Property GeeksforGeeks
输出:

- 开头:与插入相反。它使顶部边框带有线段,看起来它要出来了。
句法:
border-top-style:outset;示例 7:
CSS | border-top-style Property GeeksforGeeks
输出:

- 脊:与凹槽相反。它使顶部边框带有脊状线段,让我们感觉它是出来的。
句法:
border-top-style:ridge;示例 8:
CSS | border-top-style Property GeeksforGeeks
输出:

- 双:它使顶部边框为双实线。在这种情况下,边框宽度等于两条线段的宽度和它们之间的空间的总和。
句法:
border-top-style:double;示例 9:
CSS | border-top-style Property GeeksforGeeks
输出:

- Hidden:用于使顶部边框不可见,如none ,除非表格元素的边框冲突解决。
句法:
border-top-style:hidden;示例 10
CSS | border-top-style Property GeeksforGeeks
输出:

- Initial:用于设置元素的默认值。
句法:
border-top-style:initial;示例:11
CSS | border-top-style Property GeeksforGeeks
输出:

- 继承:它使top-border-style属性从其父元素继承。
句法:
border-top-style:inherit;示例:12
CSS | border-top-style Property GeeksforGeeks
输出:

注意:使用 border-top 属性时,此属性是必需的。
支持的浏览器: border-top-style 属性支持的浏览器如下:
- 谷歌浏览器
- 边缘
- 火狐浏览器
- 歌剧
- 苹果浏览器