📌 相关文章
- CSS | border-top 属性
- CSS | border-top 属性(1)
- CSS | padding-top 属性(1)
- CSS | padding-top 属性
- CSS | margin-top 属性
- 如何使用 jQuery 删除 CSS“top”和“left”属性?(1)
- 如何使用 jQuery 删除 CSS“top”和“left”属性?(1)
- 如何使用 jQuery 删除 CSS“top”和“left”属性?
- 如何使用 jQuery 删除 CSS“top”和“left”属性?
- CSS | border-top-color 属性(1)
- CSS | border-top-color 属性
- CSS | border-top-width 属性
- CSS | border-top-style 属性
- CSS | border-top-style 属性(1)
- HTML | DOM 样式 top 属性
- HTML | DOM 样式 top 属性(1)
- tailwindcss top - CSS (1)
- tailwindcss top - CSS 代码示例
- CSS scroll-margin-top 属性
- CSS scroll-margin-top 属性(1)
- Linux 中的 top 命令与示例(1)
- Linux 中的 top 命令与示例
- Fabric.js line top 属性(1)
- Fabric.js line top 属性
- jQWidgets jqxTooltip top 属性
- jQWidgets jqxTooltip top 属性(1)
- sequelize top - C# (1)
- CSS |左属性(1)
- CSS |左属性
📜 CSS top属性
📅 最后修改于: 2020-11-05 02:22:19 🧑 作者: Mango
CSS top属性
CSS中的top属性用于指定垂直放置的元素的顶部位置。它不会影响未定位的元素。它是左,右和下四个偏移属性之一。
此属性的效果取决于相应元素的定位方式,即position属性的值。当position属性设置为static值时,top属性无效。
下表列出了此属性对除值static之外的已定位元素的影响:
- 当元素处于绝对或固定位置时(即position:absolute;和position:fixed ;), top属性指定元素的顶部边缘与其包含块(元素相对放置的祖先)之间的距离。 )。
- 如果元素是相对放置的(即position:relative ;),则top属性会将元素的顶部边缘从其正常位置移到上方/下方。
- 如果将位置设置为粘性(即position:sticky ;),则定位上下文为视口。当元素在视口中时, top属性的行为就像其位置是相对的。当元素在外部时, top属性的行为就像其位置是固定的。
句法
top: auto | length | percentage | initial | inherit;
物业价值
此属性的值定义如下:
auto:这是默认值。它允许浏览器计算上边缘位置。
length:此值以px,cm,pt等定义top属性的位置。它允许为负值。
percentage:此值以百分比(%)定义顶级属性的位置。它是根据元素的包含块的高度计算的。它还允许使用负值。
initial:将属性设置为其默认值。
inherit:它从其父元素继承属性。
现在,让我们通过一些示例来了解此属性。
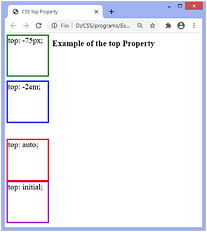
示例-使用负值
在此示例中,有四个相对定位的div元素。我们将top属性应用于具有负值的它们。这里,top属性的负长度值以px和em定义。
CSS top Property
Example of the top Property
top: -75px;
top: -2em;
top: auto;
top: initial;
输出量

例
在此示例中,有四个绝对定位(即position:absolute;)的div元素。我们正在为其应用顶级属性。带有top:initial的div元素;最重要的是:auto;由于具有相似的尺寸和默认值,因此会重叠。在这里,top属性的长度以px和%定义。
CSS top Property
Example of the top Property
top: 250px;
top: 60%;
top: auto;
top: initial;
输出量
