border-color 属性用于将容器的所有边框着色为相同的颜色。
border-top-color 属性提供了填充不同颜色的选项,从父边框颜色到容器的顶部边框。
注意:在 CSS 中编写语句时要注意顺序,即 CSS 将采用属性的最后一个值,因此,对于预期输出,始终在 border-color 下方写入 border-top-color。
句法:
border-top-color: color|transparent|initial|inherit; 属性值:
颜色:它设置元素顶部边框的颜色。
- 句法:
border-top-color: color- 例子:
html
CSS | border-top-color Property
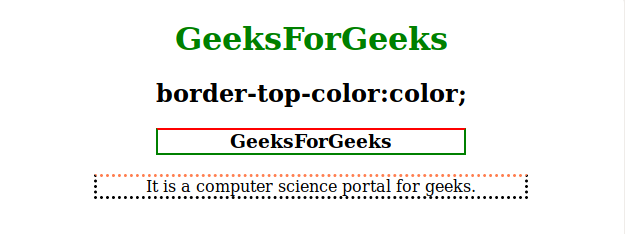
GeeksForGeeks
border-top-color:color;
GeeksForGeeks
It is a computer science portal for geeks.
html
CSS | border-top-color Property
GeeksForGeeks
border-top-color:transparent
GeeksForGeeks
It is a computer science portal for geeks.
html
CSS | border-top-color Property
GeeksForGeeks
border-top-color:initial;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

透明:指定上边框的透明值。
- 句法:
border-top-color:transparent;- 例子:
html
CSS | border-top-color Property
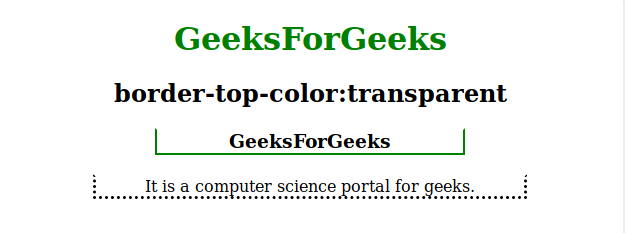
GeeksForGeeks
border-top-color:transparent
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

初始:它将属性设置为其默认值。
- 句法:
border-top-color:initial;- 例子:
html
CSS | border-top-color Property
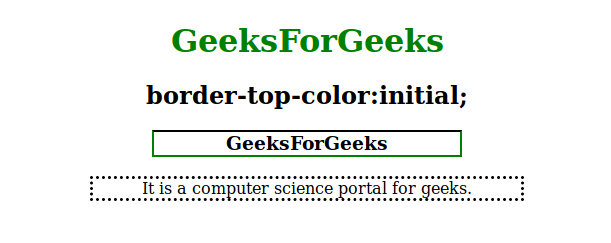
GeeksForGeeks
border-top-color:initial;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

支持的浏览器: css border-top-color 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- 火狐 1.0
- 歌剧 3.5
- 苹果 Safari 1.0