CSS 中的grid-auto-columns属性用于指定隐式生成的网格容器的列的大小。
句法:
grid-auto-columns: auto|max-content|min-content|length|
percentage|minmax(min, max)|initial|inherit;属性值:
- auto:这是默认值。大小是根据容器的大小隐式确定的。
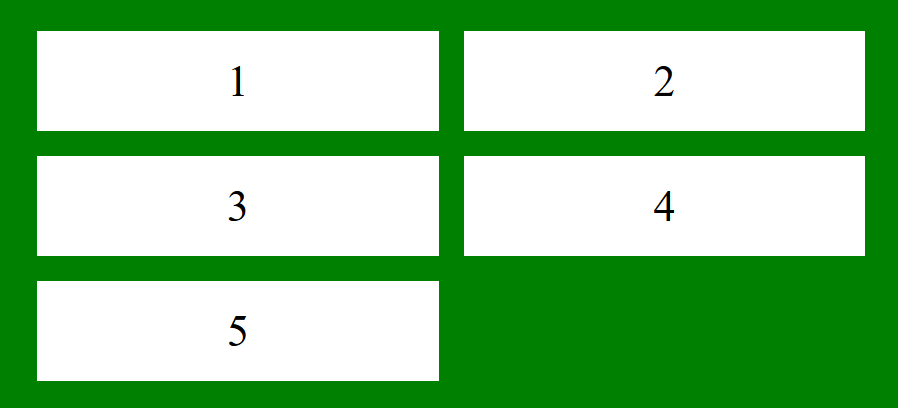
示例 1:
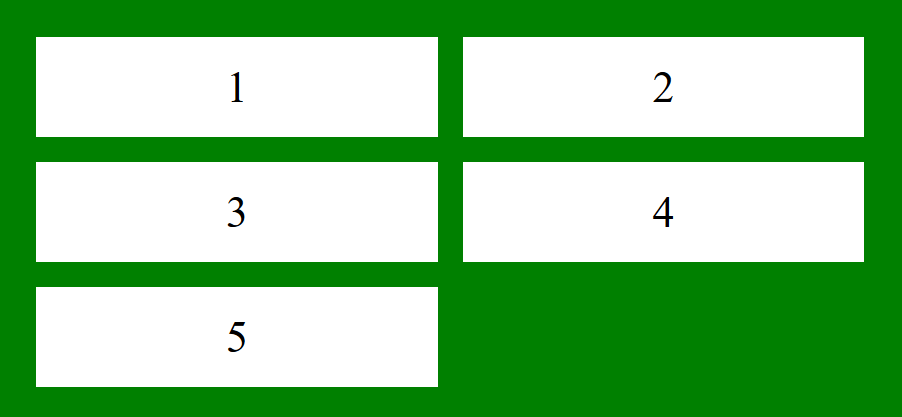
CSS grid-auto-column Property 12345输出:

- length:用于指定大小为整数长度。不允许使用负值。
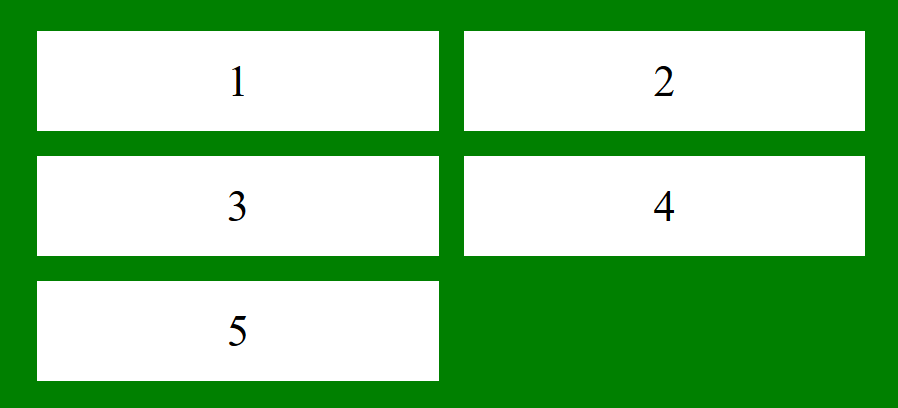
例子:
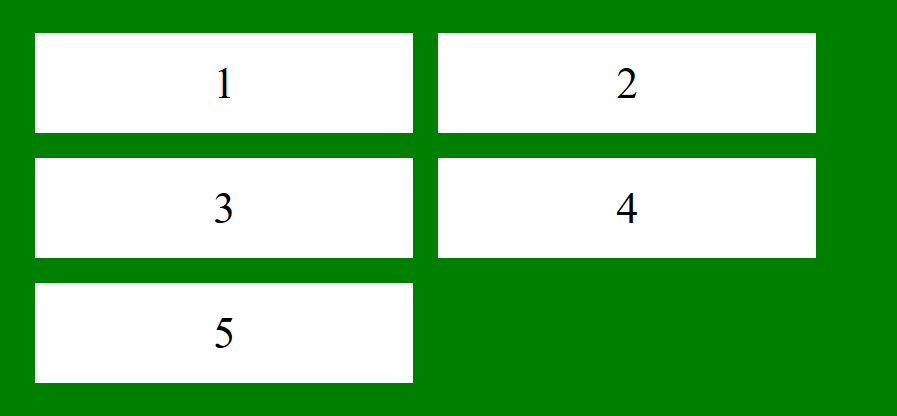
CSS grid-auto-column Property 12345输出:

- 百分比:将大小指定为百分比值。
例子:
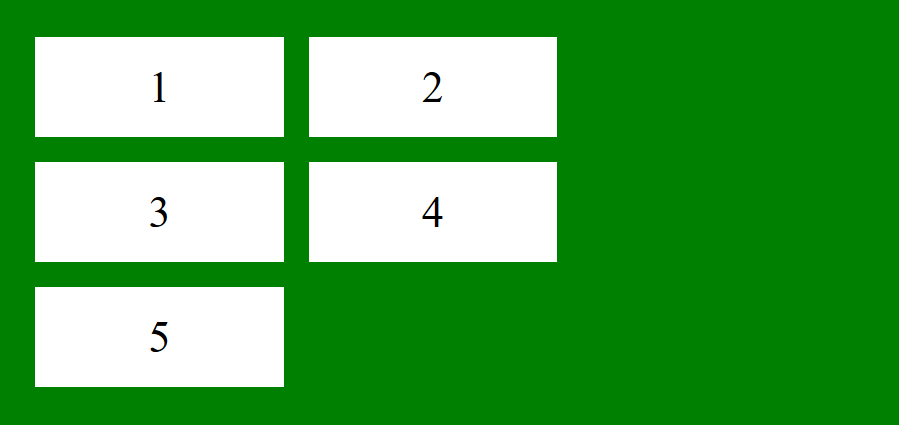
CSS grid-auto-column container Property 12345输出:

- max-content:根据容器中最大的项目指定大小。
- min-content:根据容器中最小的项目指定大小。
- minmax(min, max):指定[min, max]范围内的大小。大于或等于 min 且小于或等于 max。
例子:
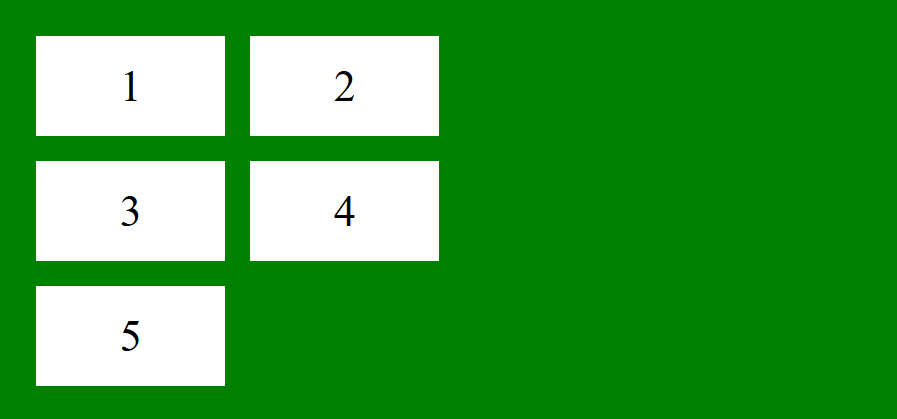
CSS grid-auto-column Property 12345输出:

- 初始:它将 grid-auto-columns 属性设置为其默认值。
例子:
CSS grid-auto-column Property 12345输出:

- 继承:它从其父元素设置 grid-auto-columns 属性。
例子:
CSS grid-auto-column Property 12345输出:

支持的浏览器: grid-auto-columns 属性支持的浏览器如下:
- 铬 57.0
- 边缘 16.0
- 火狐 52.0
- Safari 10.0
- 歌剧 44.0