CSS 中的 grid-template-columns 属性用于设置网格的列数和列的大小。此属性接受多个值。列数由赋予此属性的值数设置。
句法:
grid-template-columns: none|auto|max-content|min-content|length|
initial|inherit;属性值:
- none:它是 grid-template-columns 属性的默认值。除非需要,否则网格不包含任何列。
句法:grid-template-columns: none; - length:它设置 grid-template-columns 属性的长度。长度可以以px、em、百分比等形式设置,指定列的大小。
句法:grid-template-columns: length; - auto:根据内容和元素大小自动设置列的大小。
句法:grid-template-columns: auto; - min-content:它根据最大的最小内容大小设置列的大小。
句法:grid-template-columns: min-content; - max-content:它根据最大的最大内容大小设置列的大小。
句法:grid-template-columns: max-content; - 初始:它将 grid-template-columns 属性设置为默认值。
句法:grid-template-columns: initial; - 继承:它从其父元素设置 grid-template-columns 属性。
句法:grid-template-columns: inherit;
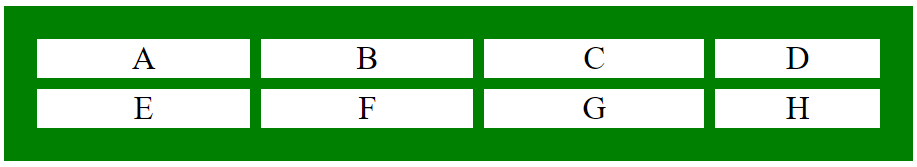
示例 1:
CSS grid-template-columns Property
A
B
C
D
E
F
G
H
输出: 
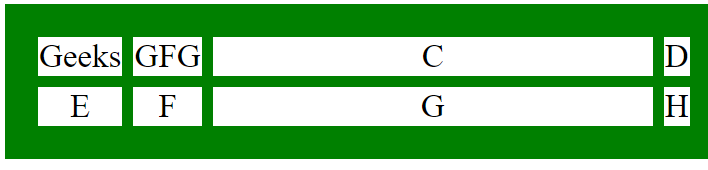
示例 2:
CSS grid-template-columns Property
Geeks
GFG
C
D
E
F
G
H
输出: 
支持的浏览器: grid-template-columns属性支持的浏览器如下:
- 谷歌浏览器 57.0
- 浏览器 16.0
- 火狐 52.0
- 歌剧 44.0
- Safari 10.0