网格是一种 2D(二维)设计模式,用于处理 Web 上基于网格的用户界面。它描述了允许使用 CSS 设计网格结构和控制网格项目放置的属性数量。它可以改变网格项目的布局而不管它们的源顺序,这允许移动网格项目以满足这些不同的上下文,而无需修改底层标记。
句法:
grid-column: grid-column-start|grid-column-end;属性值: grid-column-start 和 grid-column-end 属性可以用三种方式描述:
- auto:元素将被放置在默认流中。它是默认值。
- span n:它指定在 grid-column-start 和 grid-column-end 两种情况下项目将跨越的列数。
- column-line:描述grid-column-start 时从哪一列开始显示item,grid-column-end 时描述item 显示在哪一列结束。
示例:此示例描述了grid-column: auto属性。
html
CSS grid column Property
1
2
3
4
5
html
CSS grid column Property
1
2
3
4
5
html
CSS grid column Property
1
2
3
4
5
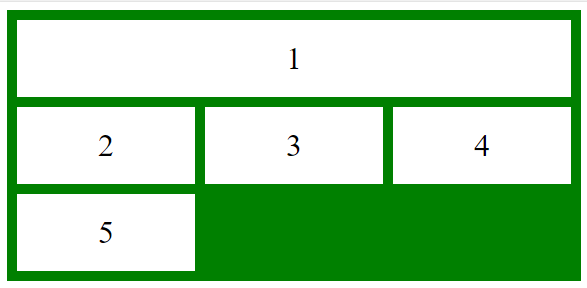
输出:

示例:此示例描述了grid-column: column-line属性。
html
CSS grid column Property
1
2
3
4
5
输出:

示例:此示例描述了grid-column:span n属性。
html
CSS grid column Property
1
2
3
4
5
输出:

支持的浏览器: grid-column属性支持的浏览器如下:
- 谷歌浏览器 57.0
- 浏览器 16.0
- Mozilla 火狐 52.0
- Safari 10.0
- 歌剧 44.0