flex-shrink属性指定该项目与该容器内的其他项目相比将收缩多少。它定义了一个元素与放置在同一容器内的其他元素相比收缩的能力。
注意:如果容器中的项目不是柔性项目,那么flex-shrink属性不会影响该项目。
句法:
flex-shrink: number| initial| inherit;属性值:
- number:一个数字,用于定义项目与其他灵活项目相比将如何收缩。
- 初始:将值设置为其默认值。
- 继承:它从其父元素继承属性。
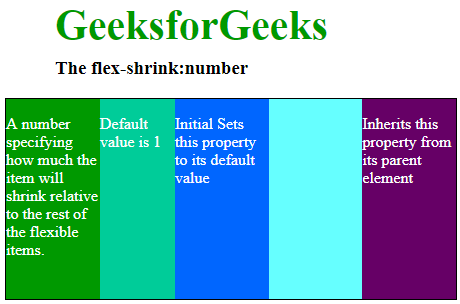
示例:在这里我们将看到在单个容器中有 5 个 div,我们将在第二个 div 上应用 flex-shrink,与其他 4 个 div 相比,该 div 将缩小。我们可以在同一个容器中的任何文档上应用 flex-shrink,与其他 div 的宽度相比,该 div 将缩小,与该容器中的其他项目相比,flex-shrink 将缩小该 div。
HTML
CSS | flex-shrink Property
GeeksforGeeks
The flex-shrink:number
A number specifying how much the item
will shrink relative to the rest of the
flexible items.
Default value is 1
Initial Sets this property to
its default value
Inherits this property from
its parent element
输出:

支持的浏览器: CSS支持的浏览器 |下面列出了flex-shrink 属性:
- 谷歌浏览器 29.0
- 浏览器 11.0
- Mozilla 火狐 28.0
- 歌剧 17.0
- Safari 9.0