Tailwind CSS 对象位置
此类在顺风 CSS 中接受多个值。所有属性都以类的形式涵盖。它是 CSS object-position 属性的替代方案。此类用于指定图像或视频元素如何在其内容框中使用 x/y 坐标定位。它还控制元素在其容器内的内容定位的替换。
对象位置类:
- object-left-top:位于图像或视频的左上角。
- object-top:位于图像或视频的顶部。
- object-right-top:位于图像或视频的右上方。
- object-left:位于图像或视频的左侧。
- object-center:位于图像或视频的中心。
- object-right:位于图像或视频的右侧。
- object-left-bottom:位于图像或视频的左下角。
- object-bottom:位于图像或视频的底部。
- object-right-bottom:位于图像或视频的右下角。
注意:以下示例中使用了所有类。
例子:
HTML
GeeksforGeeks
Tailwind CSS Object Position Class
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
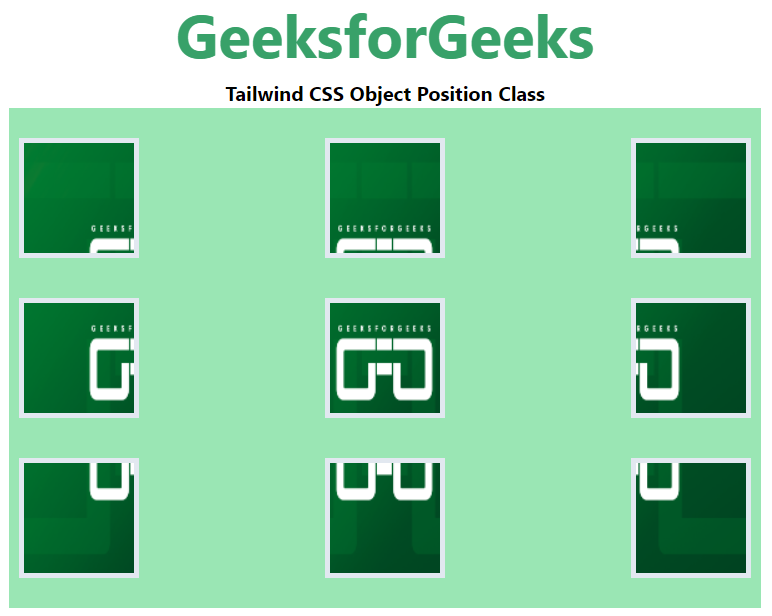
输出:您可以将鼠标悬停在输出图像上,每个图像都会在工具提示中显示其对象位置。