CSS 的gap属性用于设置行和列之间的间距以及调用者装订线。就像分别使用 column-gap 和 row-gap 一样,这样就可以简单地使用可以给定列和行间隙的间隙属性。
句法:
gap:
属性值:
-
: 间距以长度单位给出,即rm、px等,例如:gap: 10px 20px -
: 间距以百分比单位给出。例如:差距:50%
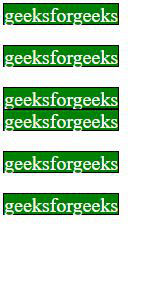
示例 1:在此示例中,间距是根据长度设置的。
HTML
geeksforgeeks
geeksforgeeks
geeksforgeeks
geeksforgeeks
geeksforgeeks
geeksforgeeks
HTML
In terms of percentage
geeksforgeeks
geeksforgeeks
geeksforgeeks
geeksforgeeks
geeksforgeeks
geeksforgeeks
输出:

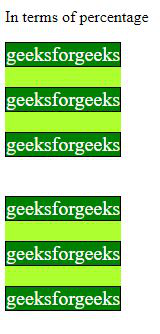
示例:在本示例中,间距以百分比形式设置。
HTML
In terms of percentage
geeksforgeeks
geeksforgeeks
geeksforgeeks
geeksforgeeks
geeksforgeeks
geeksforgeeks
输出:

支持的浏览器:
- 铬合金
- 边缘
- 火狐
- 歌剧