CSS 中的 grid-column-gap 属性用于设置网格布局中列之间的间隙大小。
句法:
grid-column-gap: none|length|initial|inherit;属性值:
- none:用于将 grid-column-gap 属性设置为其默认值。 grid-column-gap 的默认值为 0。
- 长度:列之间的间隙大小以长度的形式给出。 length 的值可以采用 pf px、em 等形式。该值必须为非负数。
- initial:用于将 grid-column-gap 属性设置为其默认值。
- 继承:此属性是从其父级继承的。
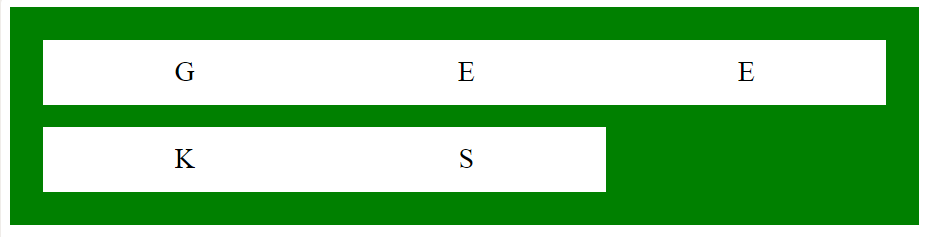
示例 1:
CSS grid-column-gap Property
G
E
E
K
S
输出: 
示例 2:此示例描述了默认的 grid-column-gap 属性。
CSS grid-column-gap Property
G
E
E
K
S
输出: 
支持的浏览器: CSS grid-column-gap 属性支持的浏览器如下:
- 谷歌浏览器 57.0
- Safari 10.0
- 歌剧 44.0
- 火狐 52.0
- 浏览器 16.0