它由
句法:
它需要一个数字作为参数,后跟百分比符号(%)。
该数字可以是正数和负数,但某些属性不接受负百分比。
注意:数字和百分号 (%) 之间不能有空格。
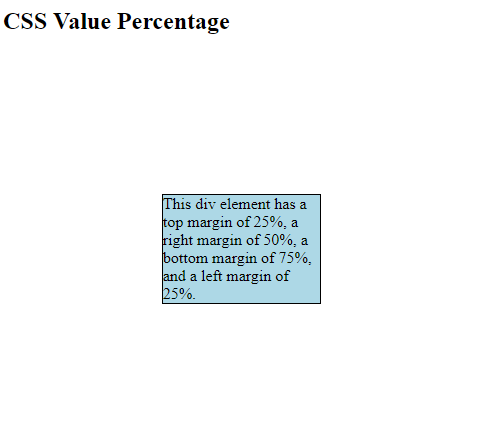
示例 1:
CSS Value Percentage
This div element has a top margin
of 25%, a right margin of 50%, a
bottom margin of 75%, and a left
margin of 25%.
输出: 
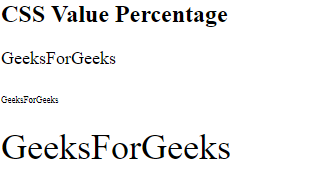
示例 2:
CSS | Percentage Value
CSS Value Percentage
GeeksForGeeks
GeeksForGeeks
GeeksForGeeks
输出: