CSS 中的元素 > 元素选择器仅用于设置特定父元素的子元素的样式。
>左边的操作数是父元素,右边的操作数是子元素。
注意:不直接是指定父元素的子元素的元素不会被选中。
句法:
element1 > element2 {
//CSS Property
}
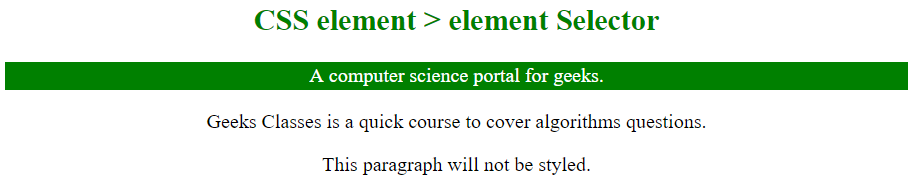
示例 1:
CSS element>element Selector
CSS element > element Selector
A computer science portal for geeks.
Geeks Classes is a quick course to cover
algorithms questions.
This paragraph will not be styled.
输出: 
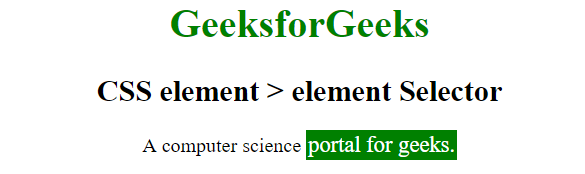
示例 2:
CSS element > element Selector
GeeksforGeeks
CSS element > element Selector
A computer science portal for geeks.
输出: 
支持的浏览器: element > element selector 支持的浏览器如下:
- 苹果Safari
- 谷歌浏览器
- 火狐
- 歌剧
- 浏览器 7.0