伪元素: CSS 中的伪元素用于在元素的指定部分添加样式。示例:在元素之前或之后使用样式。
句法:
selector::pseudo-element {
property:value;
}
伪元素的使用:下面是一些描述伪元素使用的例子。
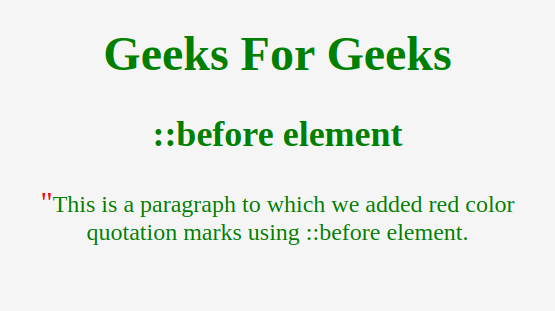
- ::before 伪元素:用于在元素被调用时在元素之前添加一些 CSS 属性。
例子:before GFG
It is a paragraph.
This is another paragraph.
输出:

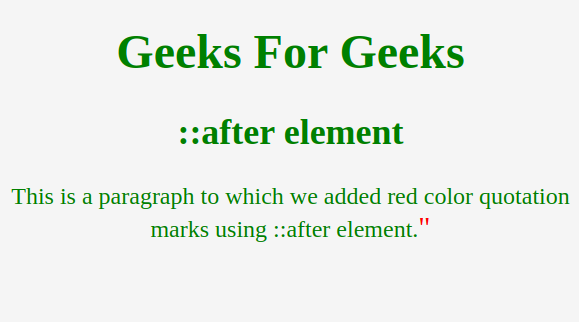
- ::after Pseudo-element:用于在元素被调用时在元素后添加一些CSS属性。
例子:after GFG
It is a paragraph.
This is another paragraph.
输出:

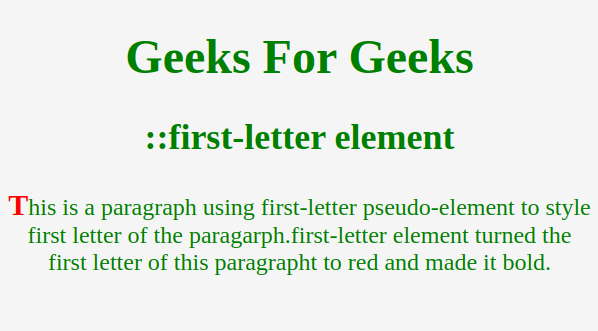
- ::first-letter 伪元素:用于改变元素的第一个字母。
例子:after GFG
It is a paragraph.
This is another paragraph.
输出:

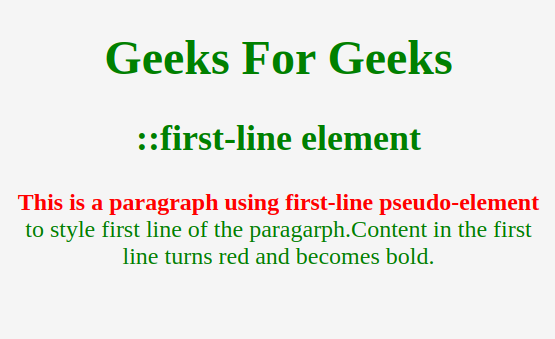
- ::first-line 伪元素:用于对元素的第一行进行更改。
例子:after GFG
It is a paragraph.
This is another paragraph.
输出: