scrollbar-color属性用于设置元素滚动条的颜色。它可用于分别控制滚动条轨道和滚动条拇指颜色。
滚动条的轨迹是滚动条的背景,它保持固定并显示可以滚动的区域。滚动条的拇指指的是浮动在轨道顶部的滚动条的移动部分,表示滚动的当前位置。
句法:
scrollbar-color: auto | color | dark | light | initial | inherit属性值:
- auto:用于设置浏览器自动设置的滚动条颜色。它是默认值,并提供用于渲染滚动条的浏览器默认颜色。
例子:
CSS | scrollbar-color GeeksforGeeks
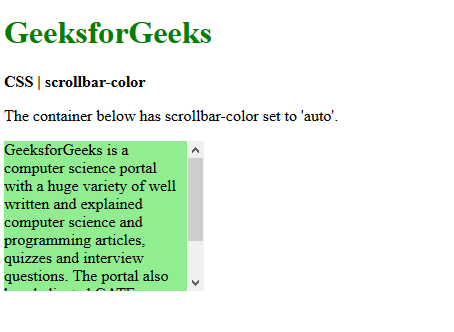
CSS | scrollbar-colorThe container below has scrollbar-color set to 'auto'.
输出:

- color:用于设置滚动条颜色为任意自定义颜色。它有两个值,第一个应用于滚动条滑块,第二个颜色应用于滚动条轨道。
例子:
CSS | scrollbar-color GeeksforGeeks
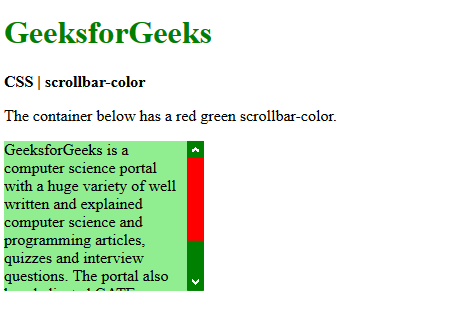
CSS | scrollbar-colorThe container below has a red green scrollbar-color.
输出:

- light:它用于提供滚动条的较亮变体,可以基于默认颜色或自定义颜色。此属性已在所有主要浏览器上停止使用。
- 深色:用于提供更暗的滚动条变体,可以基于默认颜色或自定义颜色。此属性已在所有主要浏览器上停止使用。
- initial:用于将颜色设置为其默认值。
例子:
CSS | scrollbar-color GeeksforGeeks
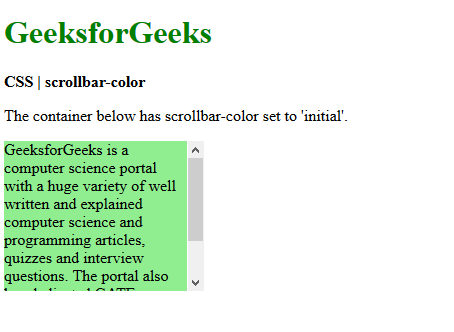
CSS | scrollbar-colorThe container below has scrollbar-color set to 'initial'.
输出:

-
继承:用于从其父级继承颜色。
例子:
CSS | scrollbar-color GeeksforGeeks
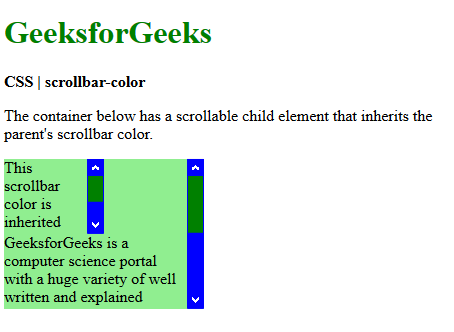
CSS | scrollbar-colorThe container below has a scrollable child element that inherits the parent's scrollbar color.
输出:

支持的浏览器: scrollbar-color属性支持的浏览器如下:
- 火狐 64