stroke-opacity属性用于设置应用于形状笔划的颜色或图案的不透明度。可以使用小数或百分比值使笔画可见、不可见或半透明。
句法:
stroke-opacity: [0-1] | 参数:此属性接受上述和下面描述的两种类型的参数:
- [0-1]:用于设置0到1之间的十进制值的不透明度。值为0表示笔画完全透明且不可见。值为 1 表示笔划完全不透明且可见。这两个值之间的十进制值将给出半透明的笔画。
- 百分比:这用于以百分比值设置不透明度。值为 0% 表示笔划完全透明且不可见。值为 100% 表示笔划完全不透明且可见。这两个值之间的百分比值将给出半透明的笔划。
下面的例子将说明 CSS 中的 stroke-opacity 属性:
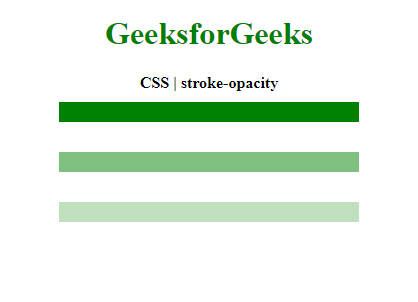
示例 1:本示例使用 0 到 1 的值来设置笔画不透明度。
CSS | stroke-opacity property
GeeksforGeeks
CSS | stroke-opacity
输出: 
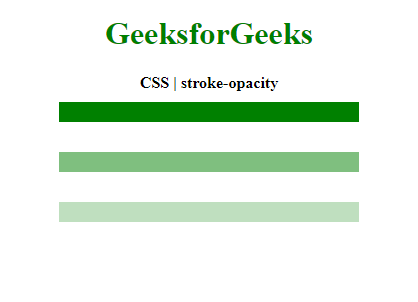
示例 2:此示例使用百分比值来设置笔画不透明度。
CSS | stroke-opacity property
GeeksforGeeks
CSS | stroke-opacity
输出: 
支持的浏览器: CSS stroke-opacity属性支持的浏览器如下:
- 铬合金
- 浏览器 9
- 火狐
- 苹果浏览器
- 歌剧