这个类在 Tailwind CSS 中接受很多值,其中所有属性都作为类形式覆盖。该类用于根据用户要求调整元素的大小。它不适用于内联元素或可见溢出的块元素。在 CSS 中,我们通过使用 CSS resize 属性来做到这一点。
调整大小
- resize-none:这个类是为了防止元素被调整大小。
- resize-y:这个类是让一个元素垂直调整大小。
- resize-x:这个类是让一个元素水平调整大小。
- resize:该类用于使元素水平和垂直调整大小。
句法:
... 例子:
HTML
GeeksforGeeks
Tailwind CSS Resize Class
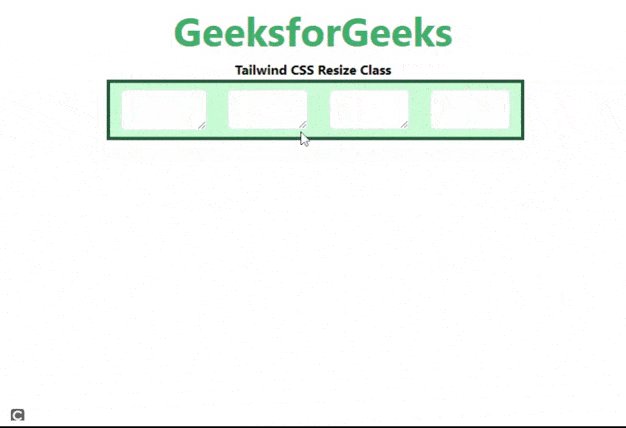
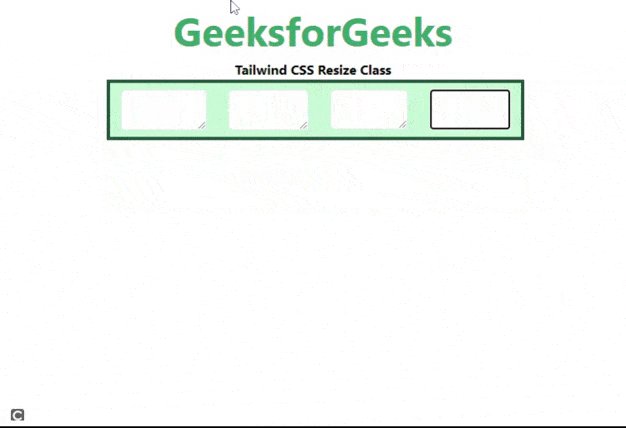
输出:

Tailwind CSS 调整大小类