CSS 中的 grid-row-end 属性用于通过指定网格区域的内联边缘来定义网格行内的网格项结束位置。
句法:
grid-row-end: value;属性值:
- auto:网格项目跨度为一行的默认值。
- span int:它指定项目将跨越的行数。
- 整数:它指定项目结束的行。
- 初始:它将 grid-row-end 属性设置为其默认值。
- 继承: grid-row-end 属性从其父级继承。
注意:不要显式初始化容器项的高度和宽度。如果初始化,则无法观察到跨度效应。
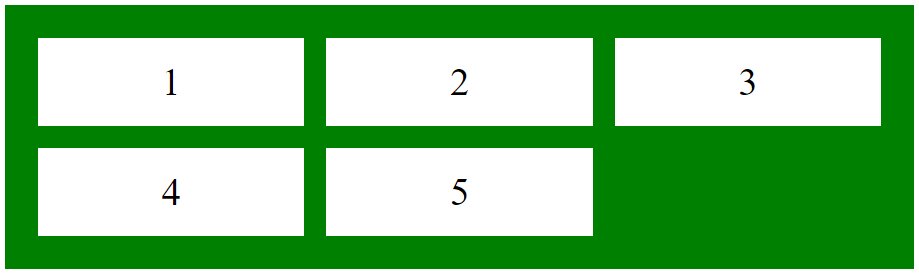
示例 1:此示例描述没有 grid-row-end 属性的容器项。
HTML
CSS grid-row-end Property
1
2
3
4
5
HTML
CSS grid-row-end Property
1
2
3
4
5
输出:

示例 2:此示例描述具有grid-row-end:span n属性的容器项。
HTML
CSS grid-row-end Property
1
2
3
4
5
输出:

支持的浏览器: grid-row-end属性支持的浏览器如下:
- 谷歌浏览器 57.0
- 浏览器 16.0
- 火狐 52.0
- Safari 10.0
- 歌剧 44.0