基础 CSS 按钮组大小调整
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
按钮是最常见的 UI 元素之一。要创建按钮,我们将使用按钮类并使用按钮组类到容器中来制作按钮组元素。按钮组大小选项用于创建不同大小的按钮。不同大小的按钮组是微小的、小的和大的。
按钮组大小调整类:
- tiny:该类用于创建小尺寸按钮组。
- small:该类用于创建小按钮组。
- large:该类用于创建大按钮组。
句法:
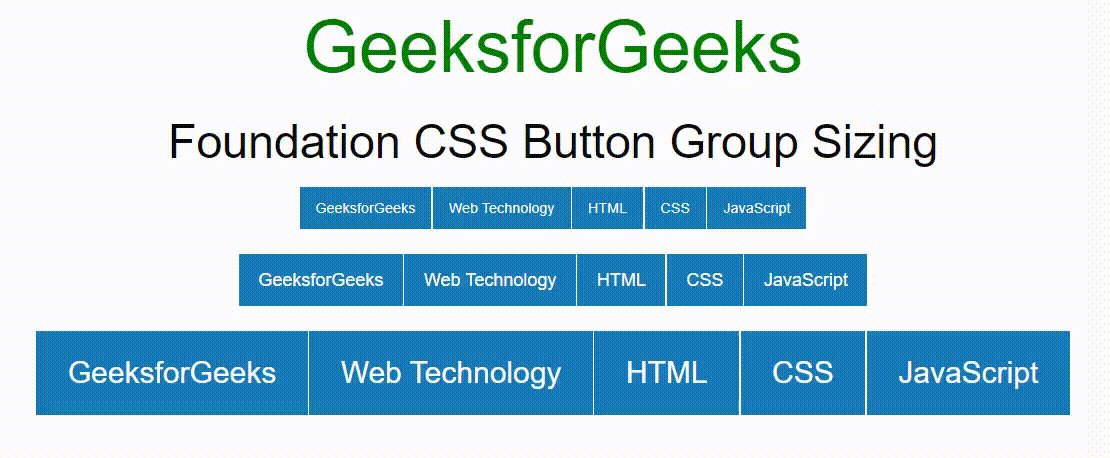
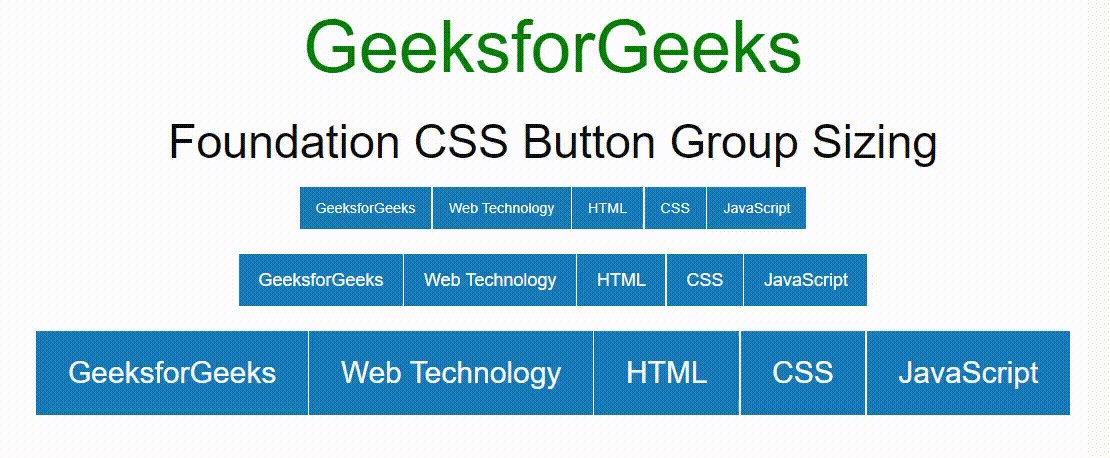
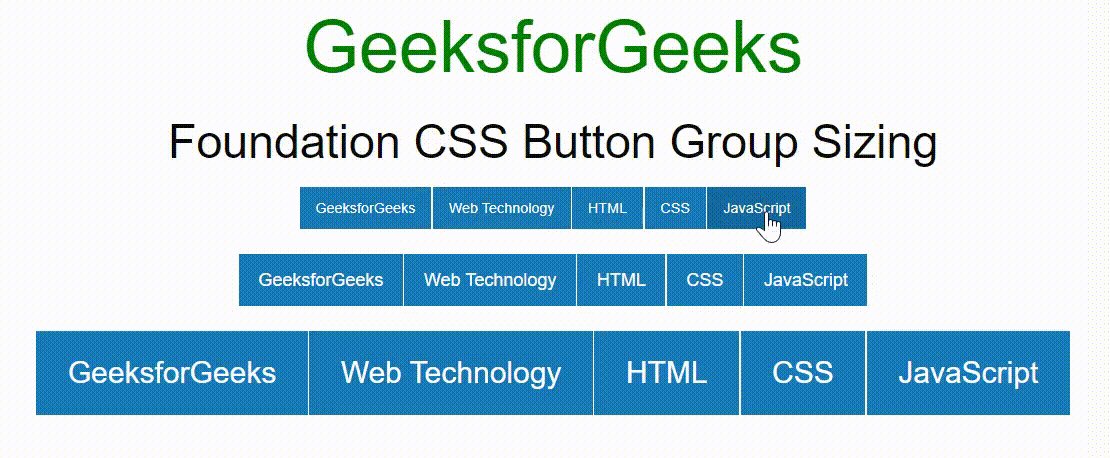
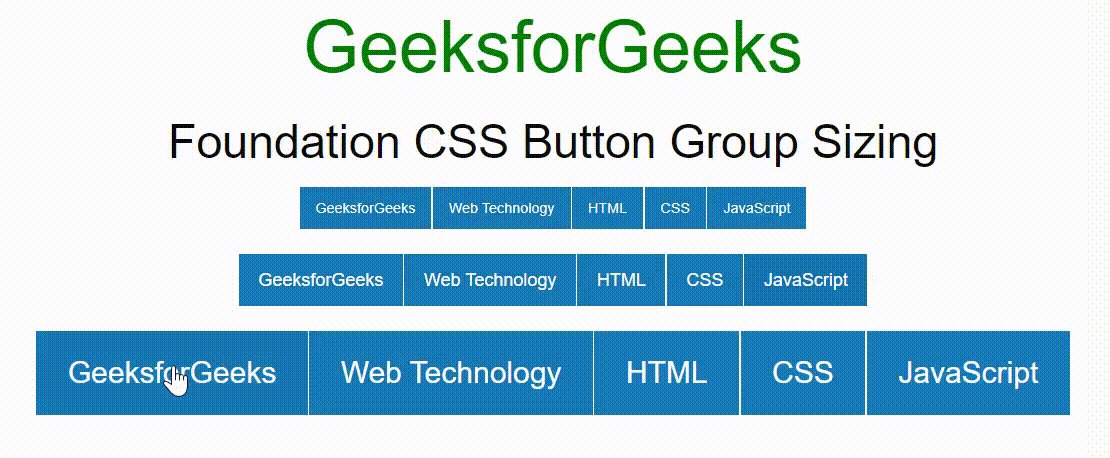
示例 1:在本示例中,我们将使用 标记和按钮类来制作按钮,并使用button-group类来制作按钮元素组。此外,使用tiny 、 small和large类来制作不同大小的按钮组。
HTML
Foundation CSS Button Group Sizing
GeeksforGeeks
Foundation CSS Button Group Sizing
HTML
Foundation CSS Button Group Sizing
GeeksforGeeks
Foundation CSS Button Group Sizing
输出:

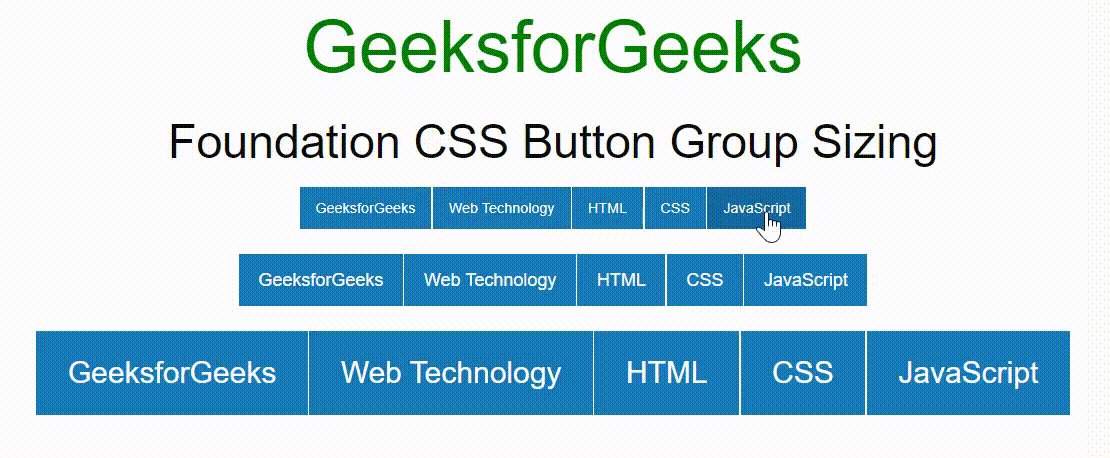
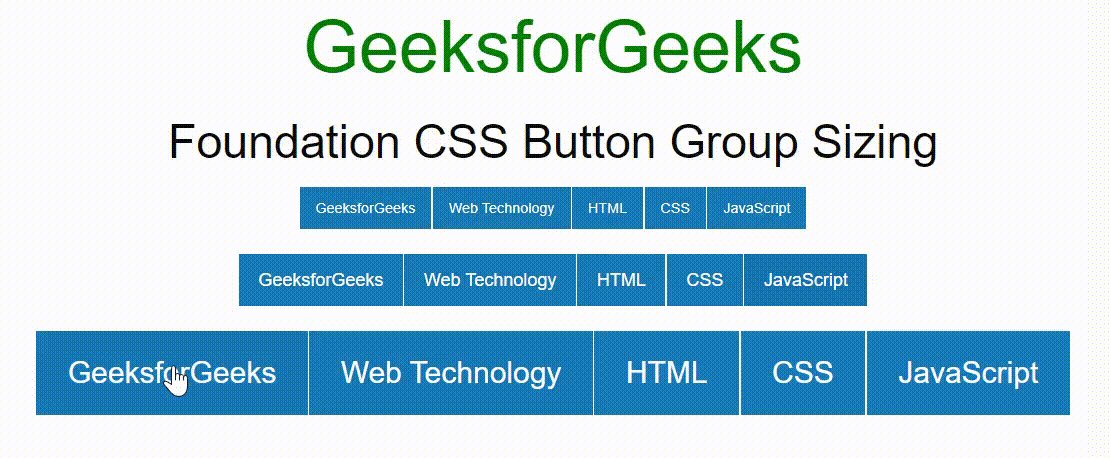
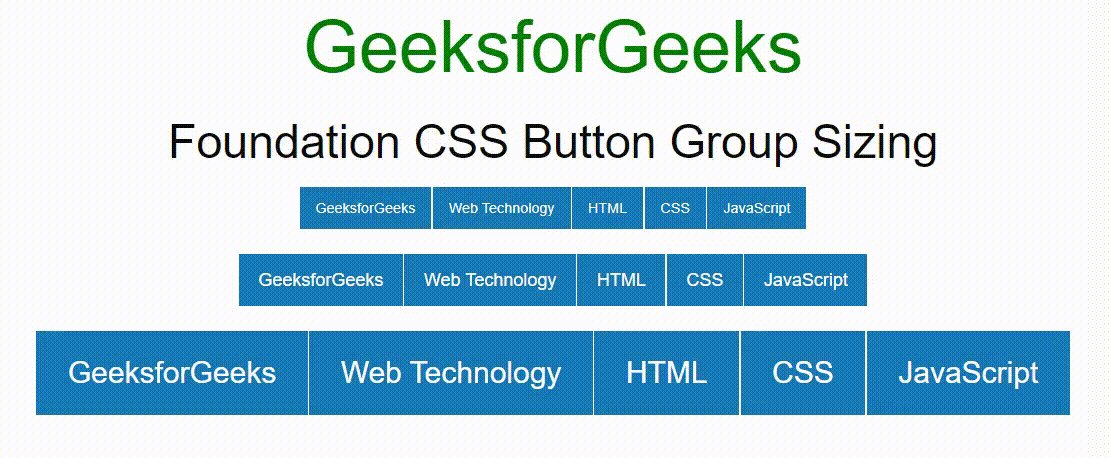
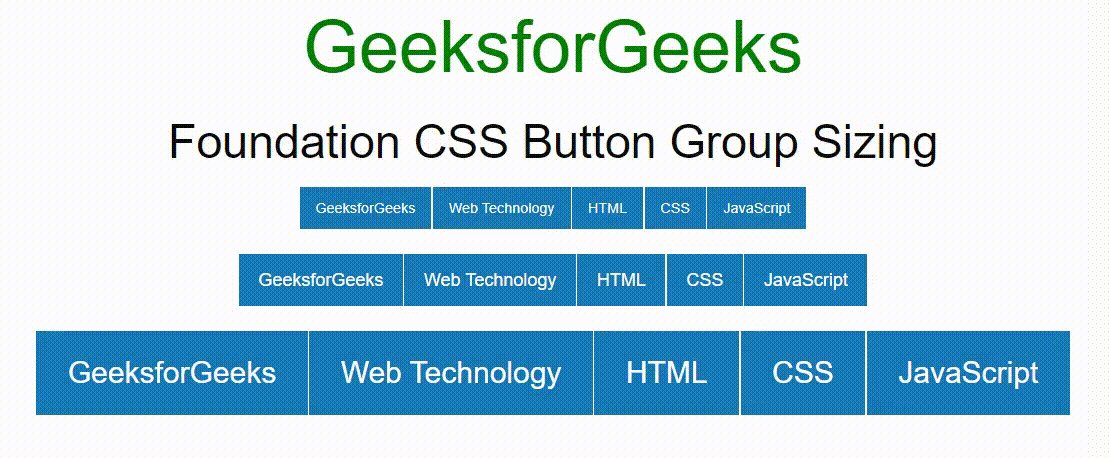
示例 2:在本示例中,我们将使用
HTML
Foundation CSS Button Group Sizing
GeeksforGeeks
Foundation CSS Button Group Sizing
输出:

参考链接https://get.foundation/sites/docs/button-group.html#sizing