-webkit-line-clamp属性用于限制块容器可能包含的行数。此属性仅在 display 属性设置为 ‘-webkit-box’ 或 ‘-webkit-inline-box’ 并且 ‘-webkit-box-orient’ 属性设置为 ‘vertical’ 时有效。
句法:
-webkit-line-clamp: none | integer | initial | inherit属性值:
- none:用于指定内容不会被钳制。它是默认值。
例子:
-webkit-line-clamp property GeeksforGeeks
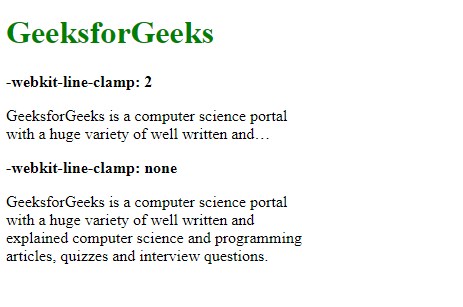
-webkit-line-clamp: 2GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
-webkit-line-clamp: noneGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:

- 整数:用于指定内容将被剪切的行数。该值应大于 0。
例子:
-webkit-line-clamp GeeksforGeeks
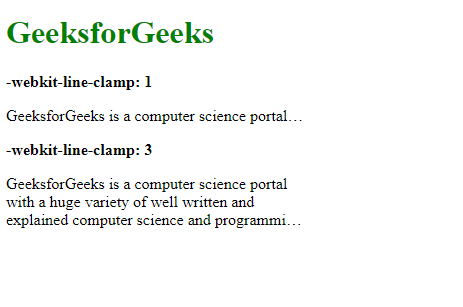
-webkit-line-clamp: 1GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
-webkit-line-clamp: 3GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:

- initial:用于将属性设置为其默认值。
例子:
-webkit-line-clamp GeeksforGeeks
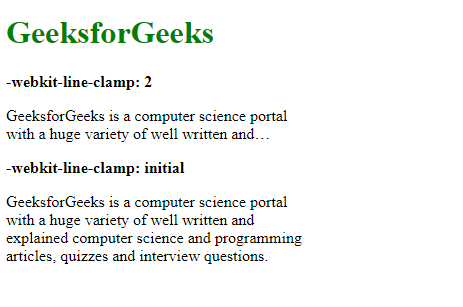
-webkit-line-clamp: 2GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
-webkit-line-clamp: initialGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:

- 继承:这用于从其父级继承属性。
支持的浏览器: -webkit-line-clamp属性支持的浏览器如下:
- 谷歌浏览器
- 火狐
- 苹果浏览器
- 歌剧