border-bottom-left-radius 属性用于定义边框左下角的半径,即它使边框的左下角变圆。
句法:
border-bottom-left-radius: length|% [length|%]|initial|inherit;
适当的价值:
Length:该属性用于指定边框的半径长度(例如px)。默认值为0。
注意:如果我们为半径设置两个值,那么第一个值分配给底部边框,第二个值分配给左边框。
- 句法:
border-bottom-left-radius: 20px 50px; - 例子:
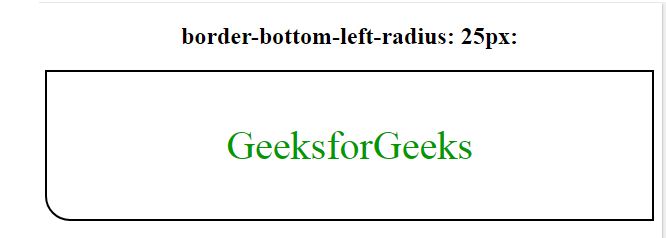
CSS border-bottom-left-radius Property border-bottom-left-radius: 25px:
GeeksforGeeks
- 输出:

(Percentage)%:以百分比形式定义边框左下角的半径。
- 句法:
border-bottom-left-radius: % [length|%]; - 例子:
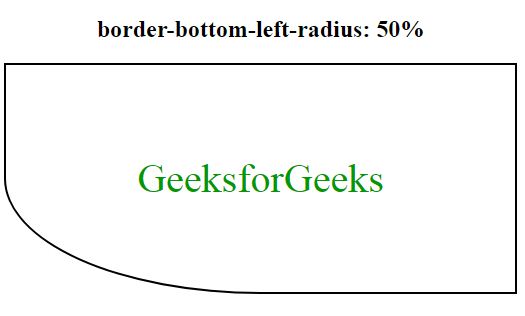
CSS border-bottom-left-radius Property border-bottom-left-radius: 50%:
GeeksforGeeks
- 输出:

Initial: Initial 设置左下角半径的默认属性,即 0 导致方形边框。
- 句法:
border-bottom-left-radius: initial; - 例子:
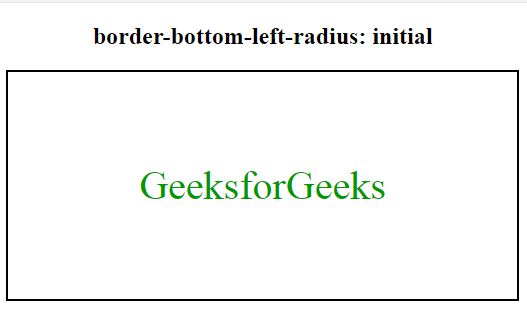
CSS border-bottom-left-radius Property border-bottom-left-radius: initial
GeeksforGeeks
- 输出:

继承:通过使用inherit属性,继承父元素的属性,用于当前边框的左下角半径。
- 句法:
border-bottom-left-radius: inherit;
支持的浏览器: CSS border-bottom-left-radius 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器