border-left-width属性用于设置元素左边框的宽度,必须在 border-left-color 属性之前声明 border-style 或 border-left-style 属性。
句法:
border-left-width: medium|thin|thick|length|initial|inherit;属性值
medium :它有一个默认值。它用于指定左边框的中等大小。
- 句法:
border-left-width:medium; - 例子:
CSS | border-left-width Property GeeksForGeeks
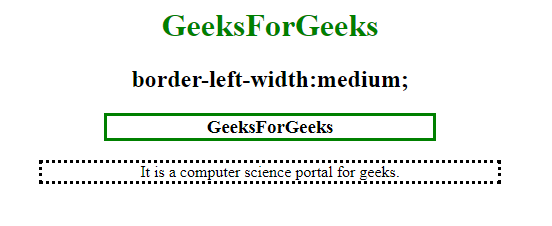
border-left-width:medium;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

细:它指定一个细的左边框。
- 句法:
border-left-width:thin; - 例子:
CSS | border-left-width Property GeeksForGeeks
border-left-width:thin;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:
厚:它指定一个元素的粗左边框。
- 句法:
border-left-width:thick; - 例子:
CSS | border-left-width Property GeeksForGeeks
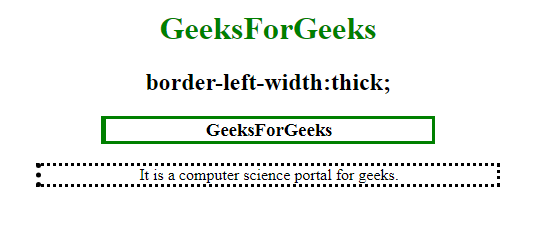
border-left-width:thick;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

length:以像素为单位指定左边框的粗细。
- 句法:
border-left-width: length; - 例子:
CSS | border-left-width Property GeeksForGeeks
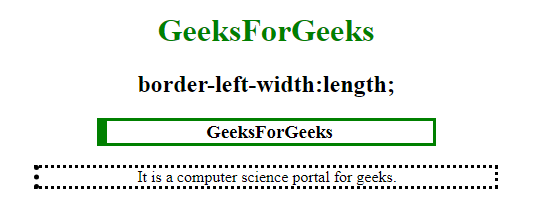
border-left-width:length;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

初始:将属性设置为其默认值。
- 句法:
border-left-width:initial; - 例子:
CSS | border-left-width Property GeeksForGeeks
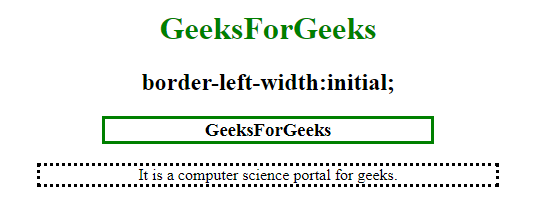
border-left-width:initial;
GeeksForGeeks
It is a computer science portal for geeks.
- 输出:

支持的浏览器: CSS border-left-width 属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 4.0
- 火狐 1.0
- 歌剧 3.5
- 苹果 Safari 1.0